
สำหรับใครที่อยากมีริชเมนูใช้งานบน LINE OA แบบแตกต่างและดูน่าสนใจกว่าใคร!!
ไม่ต้องเขียนโค้ดเองก็มีริชเมนูแบบเก๋ๆ ใช้งานได้ทันที ทำยังหน่ะหรอ?? มาดูกันน😊
ลองเล่นริชเมนูของ ZWIZ ได้ : https://lin.ee/AAcfS3r
✏️วิธีการเริ่มต้นการใช้งาน
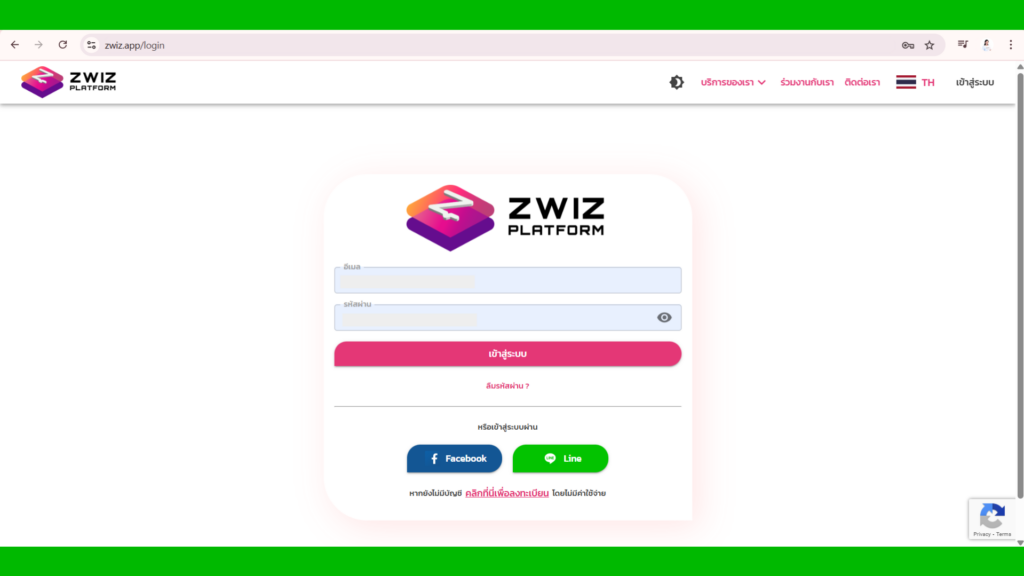
1. เข้าสู่ระบบที่ https://zwiz.app/login
2. กรอกอีเมลและรหัสผ่านเพื่อเข้าสู่ระบบ (กรณียังไม่เคยลงทะเบียนก็กดปุ่ม “คลิกที่นี่เพื่อลงทะเบียน” เพื่อสร้างบัญชีการใช้งานก่อนได้เลย)

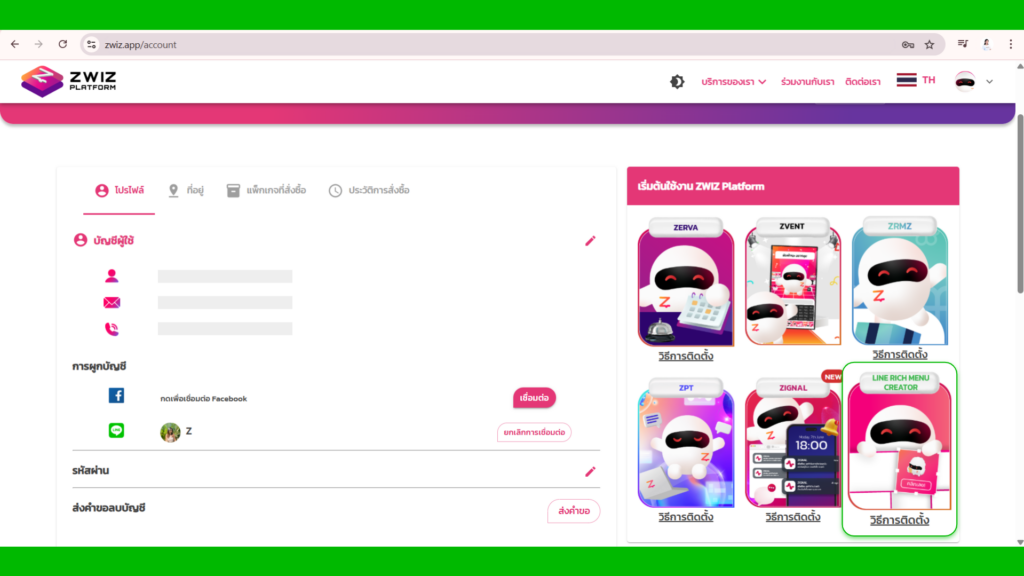
3. จากนั้นกดปุ่ม “LINE RICHMENU CREATOR” เพื่อเริ่มต้นการใช้งาน

(หรือจะเริ่มเข้าสู่ระบบผ่าน https://richmenu.zwiz.app/ ก็ได้นะ😁)
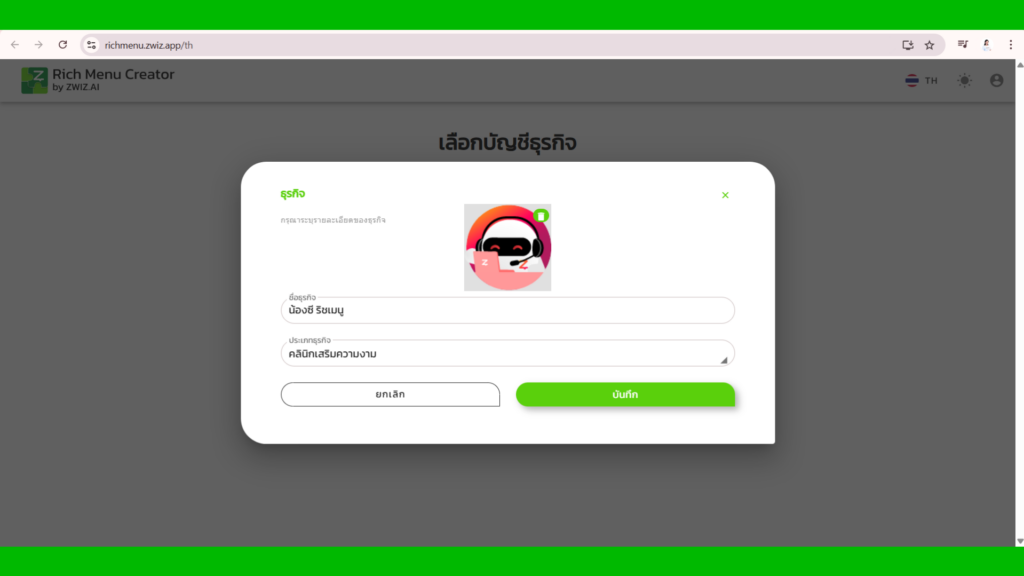
3. จากนั้นระบบจะให้สร้าง “บัญชีธุรกิจ” เพื่อใช้ในการดำเนินการต่อ ให้ใส่รูปภาพ ชื่อ และระบุประเภทธุรกิจของคุณได้เลย เสร็จแล้วก็กด “บันทึก”

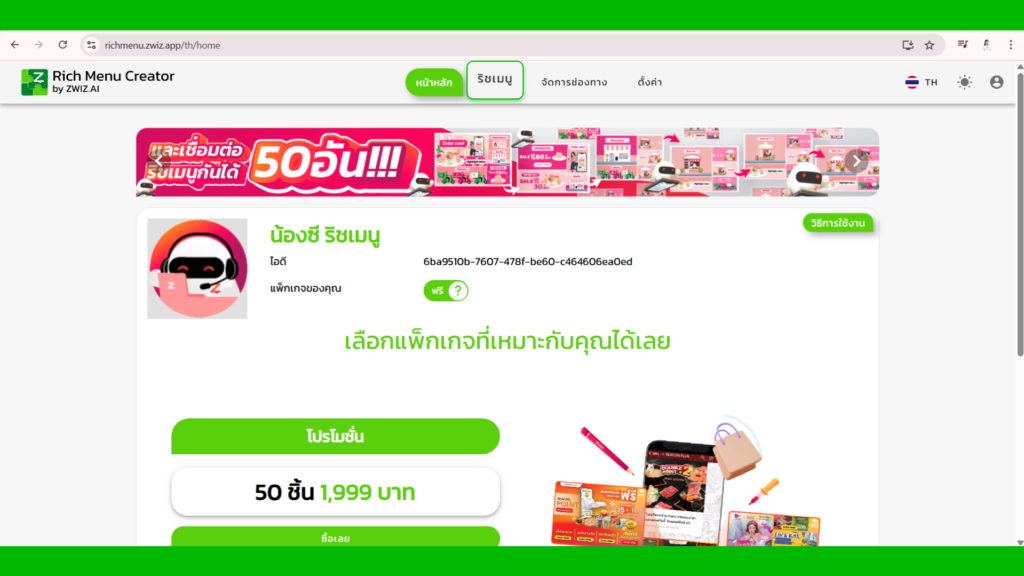
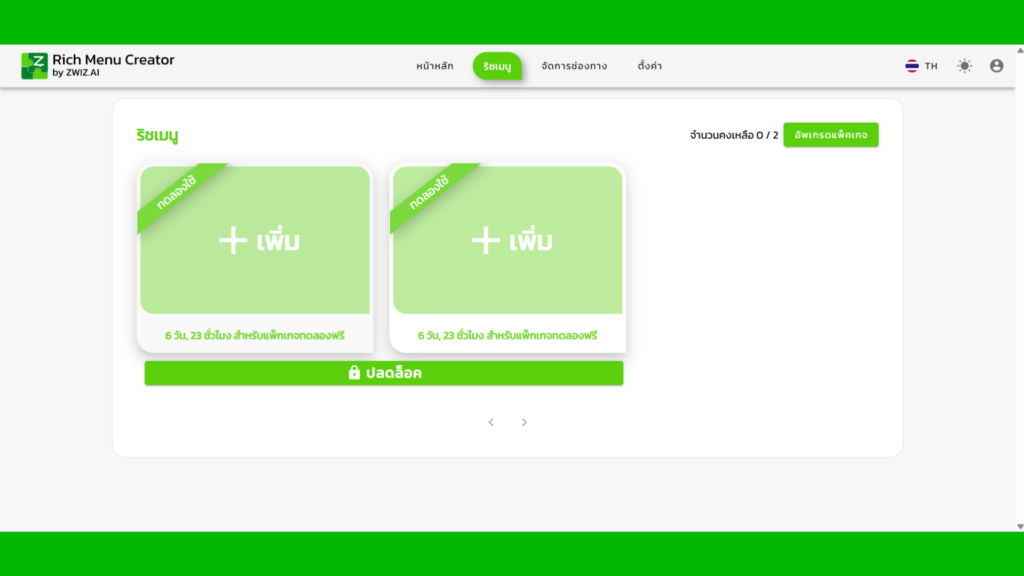
3. หลังจากเข้ามาที่หน้าระบบแล้วให้กดที่เมนู “ริชเมนู” เพื่อเริ่มต้นสร้างริชเมนู

4. จากนั้นกดปุ่ม “+ เพิ่ม” (เริ่มต้นใช้งานจะสามารถสร้างได้ฟรี 2 ชิ้น มีอายุการใช้งาน 7 วัน : หรือถ้าอยากใช้แบบจุใจ 50 ชิ้น ก็สามารถกด “อัปเกรดแพ็กเกจ” ได้เลยนะ😁❤️)

เราจะมาเริ่มตั้งค่าริชเมนูกัน โดยจะมีทั้งหมด 6 ขั้นตอนง่ายๆ ดังนี้
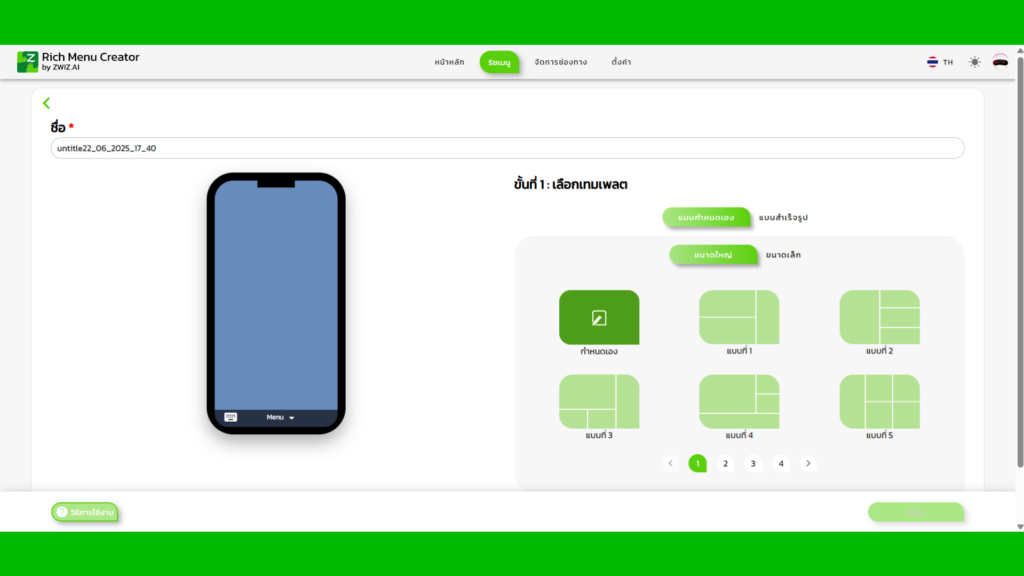
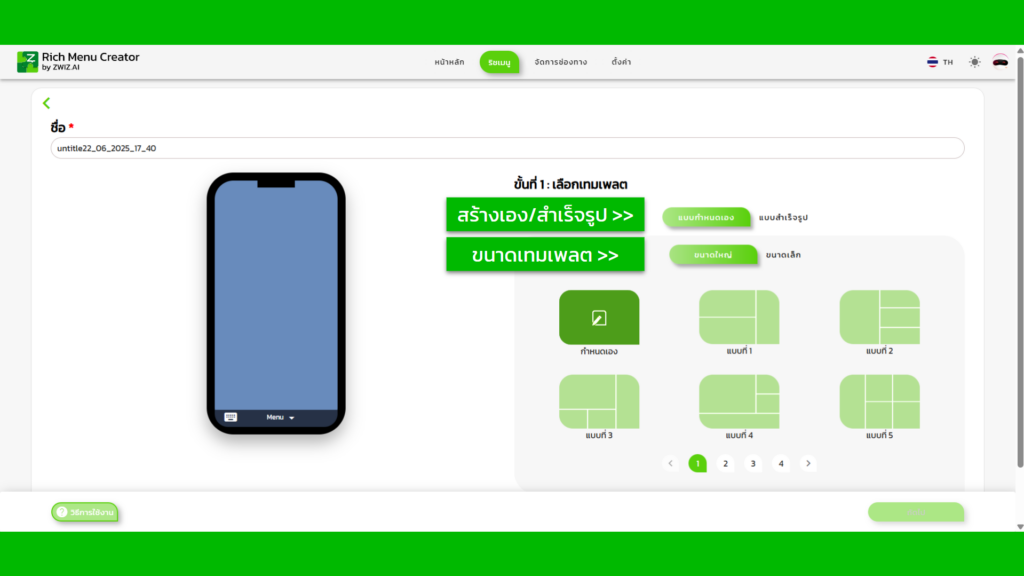
✏️ ขั้นตอนที่ 1 : เริ่มจากการตั้ง “ชื่อ” ริชเมนู จากนั้นก็เลือกเทมเพลตที่ต้องการ

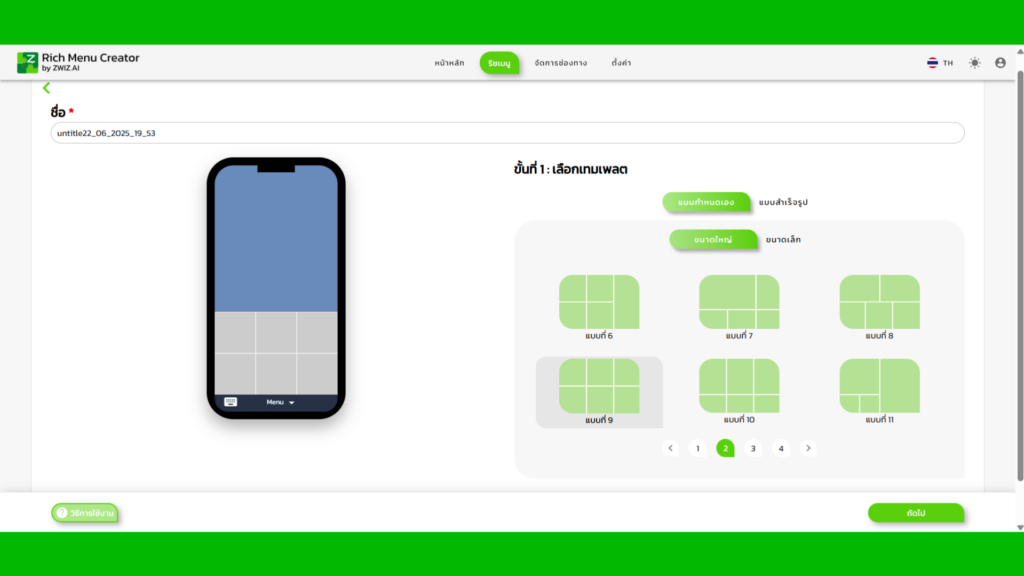
โดยจะสามารถเลือกได้ทั้งขนาดใหญ่ และขนาดเล็ก หรือว่าเราอยากจะวาดกำหนดขนาดกรอบเอง ไม่อยากจะให้มีรูปแบบตายตัว ก็เลือกจะเลือกแบบกำหนดเองก็ได้ค่ะ
🧩แบบที่ 1 : เลือกเทมเพลตแบบ “Custom” หรือ กำหนดเอง
สำหรับการเลือก Template แบบนี้ จะเป็นฟีเจอร์ที่ให้คุณออกแบบริชเมนูได้อย่างอิสระมากๆ และสามารถสร้างริชเมนูให้ “แตกต่าง” จากคนอื่น แบบล้ำๆ กันได้เลย
หลังจากกดเลือกเทมเพลตแบบ “กำหนดเอง (Custom)” เรียบร้อยแล้ว ก็สามารถเลือกตั้งค่าได้ว่า
- อัปโหลดรูปพื้นหลังรูปเดียวแล้วมาลากจุดของปุ่มเอง
- ลากกรอบทีละจุดแล้วอัปโหลดรูปภาพในกรอบนั้นๆ
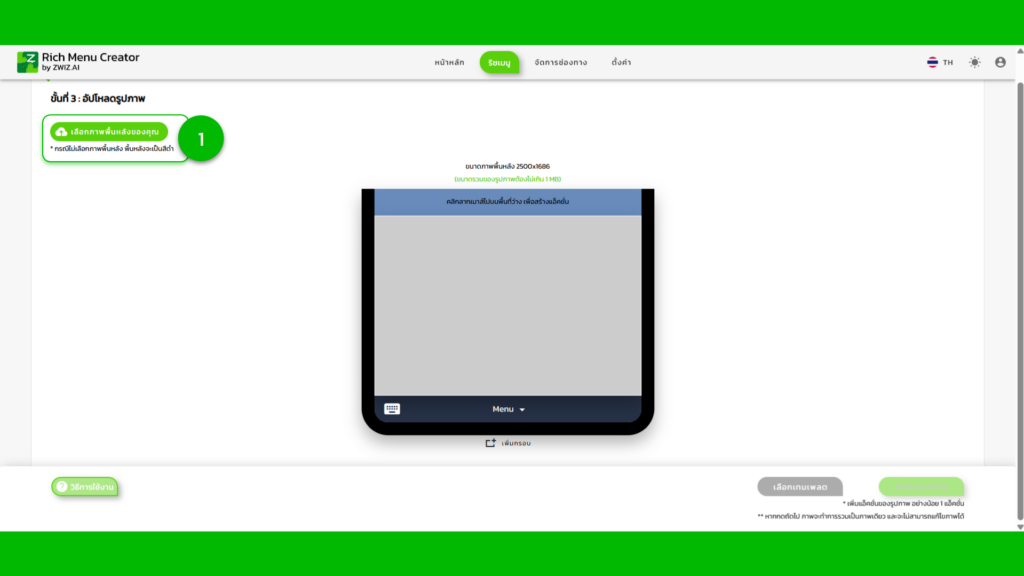
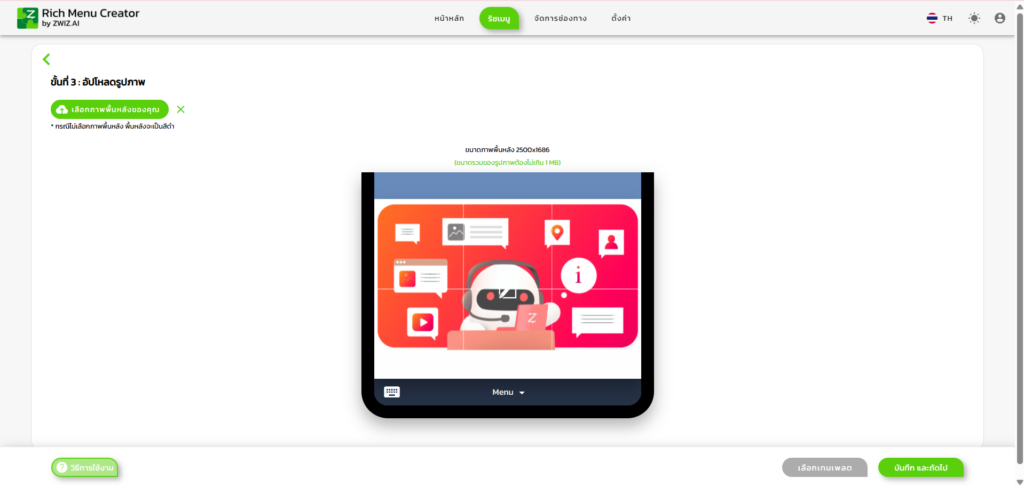
✏️1. วิธีอัปโหลดรูปพื้นหลังรูปเดียวแล้วมาลากจุดของปุ่มเอง :
กดปุ่ม “เลือกภาพพื้นหลังของคุณ” และอัปโหลดรูปภาพที่ต้องการ

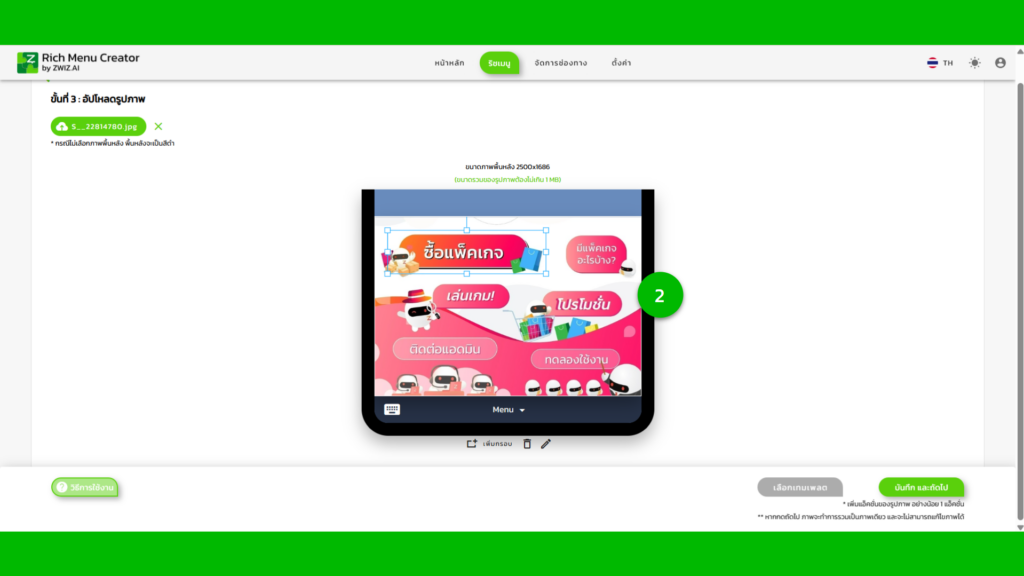
จากนั้นก็กดลากจุดที่ต้องการให้เป็นปุ่มได้เลย

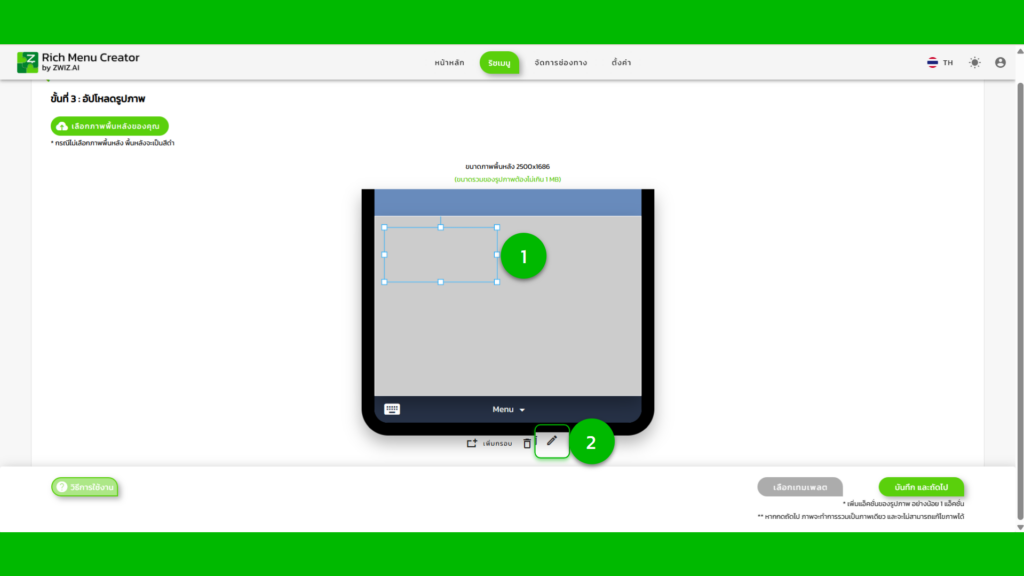
✏️2. วิธีลากกรอบทีละจุดแล้วอัปโหลดรูปภาพในกรอบนั้นๆ :
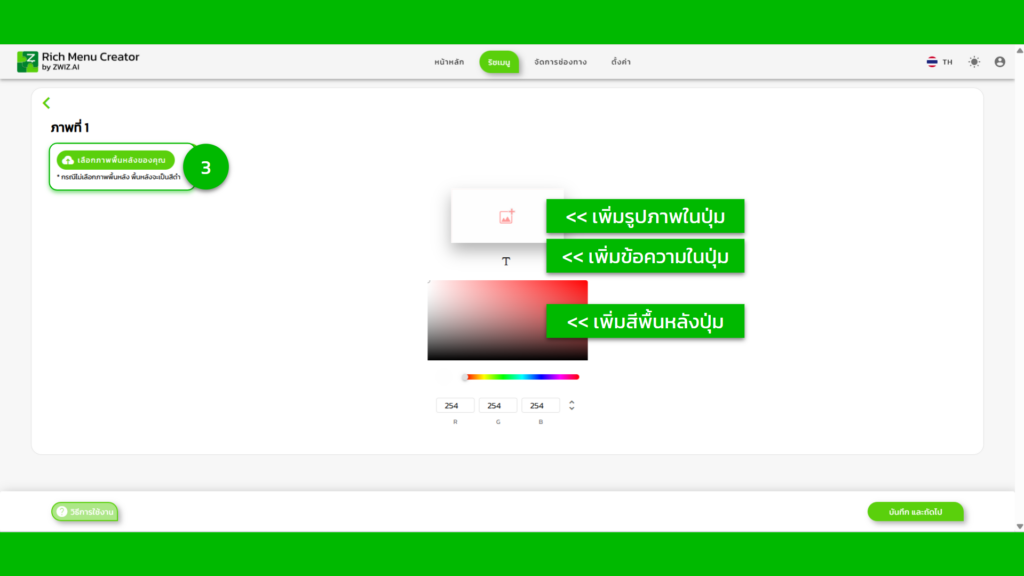
ลากกรอบที่ต้องการอัปโหลดรูป จากนั้นกดปุ่ม “ดินสอ” เพื่อแก้ไข

กดปุ่ม “เลือกภาพพื้นหลังของคุณ” และอัปโหลดรูปภาพที่ต้องการ

จากนั้นกดปุ่ม “บันทึก และถัดไป” รูปภาพที่อัปโหลดในปุ่มก็จะแสดงให้ตามกรอบที่เลือกไว้ สามารถเลื่อนหรือแก้ไขเพิ่มเติมได้เลย
*หมายเหตุ : กรณีไม่เลือกภาพพื้นหลัง พื้นหลังจะเป็นสีดำให้อัตโนมัติ

🧩แบบที่ 2 : ที่เลือกเทมเพลตที่มีให้
ระบบจะมีตัวเลือกให้เลือก “แบบกำหนดเอง” ที่สามารถเลือกได้ว่าต้องการขนาดเทมเพลต “ขนาดใหญ่” หรือ “ขนาดเล็ก”

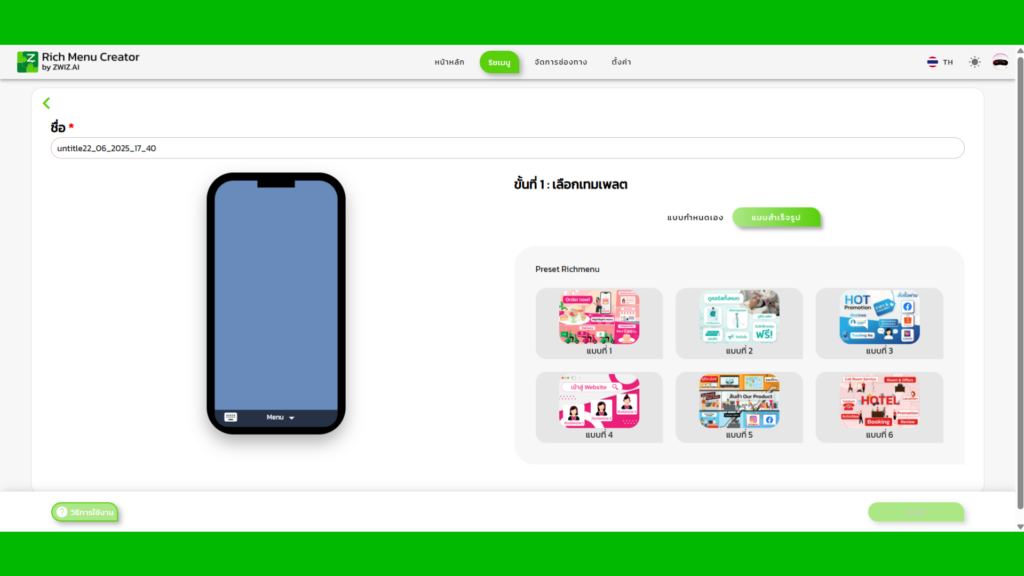
หรือสำหรับใครที่ไม่อยากทำรูปเอง หรืออยากทดลองใช้งานก่อน เราก็มีเทมพลต “แบบสำเร็จรูป” ให้ใช้งานด้วยนะ

หลังจากเลือกรูปแบบเทมเพลตที่คุณต้องการแล้ว ทำการกดปุ่ม “ถัดไป” ได้เลย

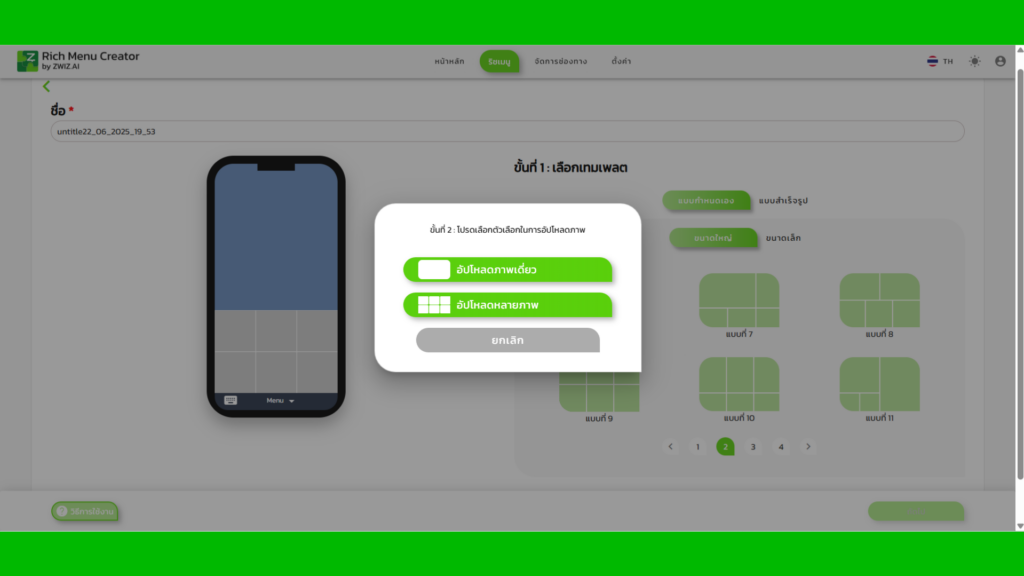
✏️ขั้นตอนที่ 2 : เลือกระหว่างจะอัปโหลดภาพ “แบบภาพเดี่ยว” หรือว่า “แบบหลายภาพ”

“การอัปโหลดภาพเดี่ยว” กับ “การอัปโหลดหลายภาพ” แตกต่างกันอย่างไร?
การอัปโหลดภาพเดี่ยว คือ การอัปโหลดรูปพื้นหลัง 1 รูป (เหมาะสำหรับรูปที่ดีไซน์มาให้มีปุ่มที่ตรงกับเทมเพลตที่เลือกไว้แล้ว)

การอัปโหลดหลายภาพ คือ การนำรูปภาพมาใส่ในแต่ละกรอบแยกตามช่อง หรือเป็นการอัปโหลดทีละรูปภาพนั่นเอง

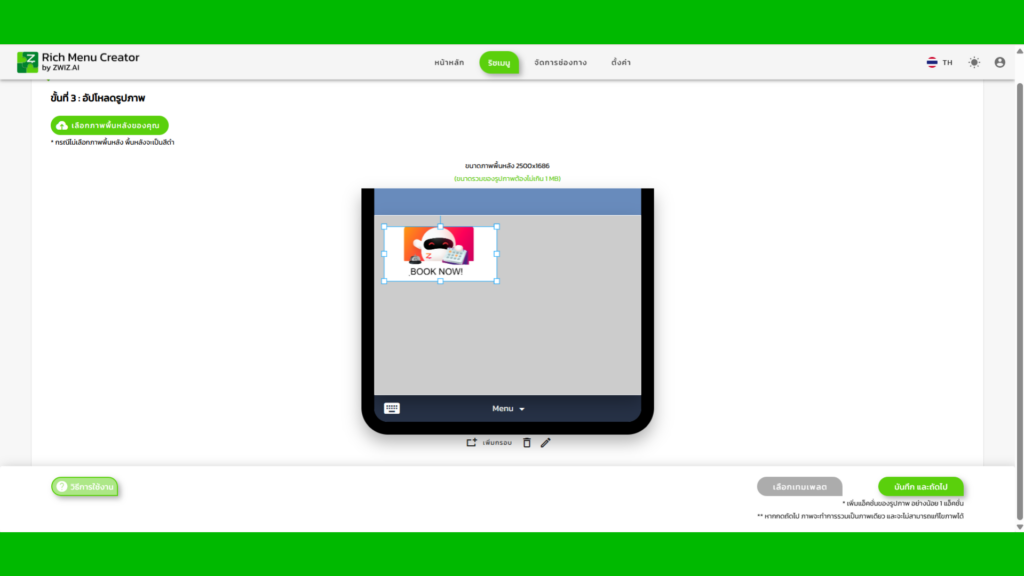
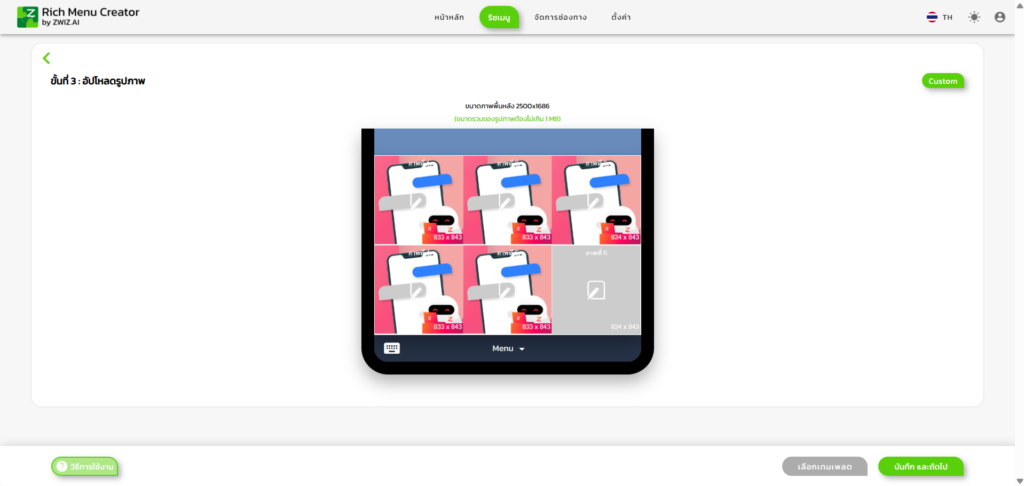
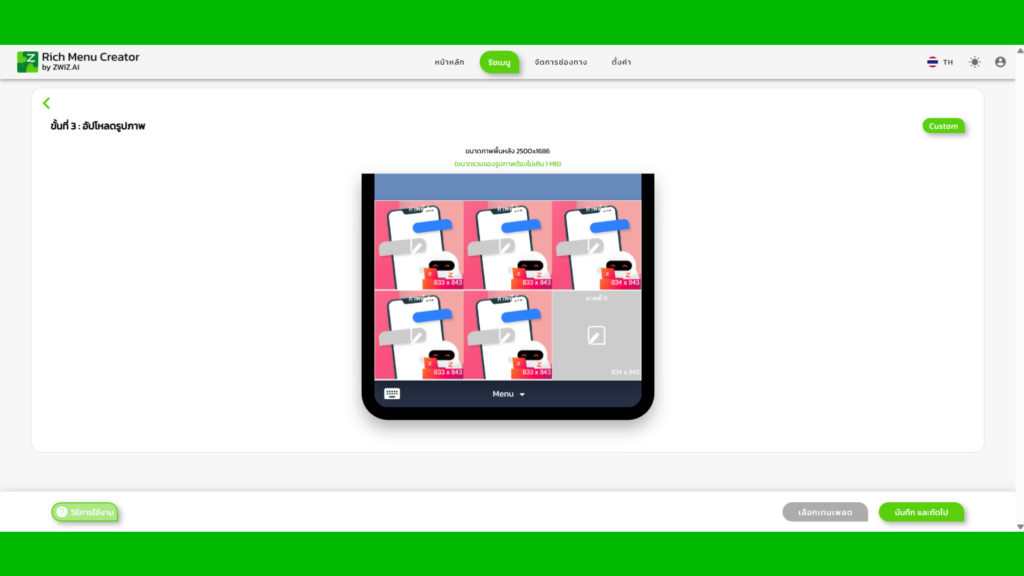
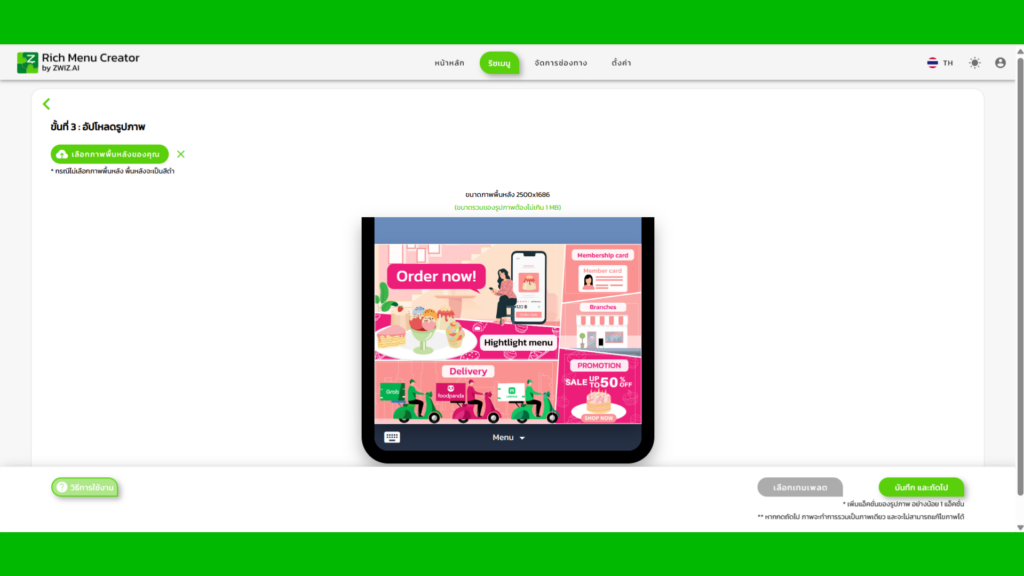
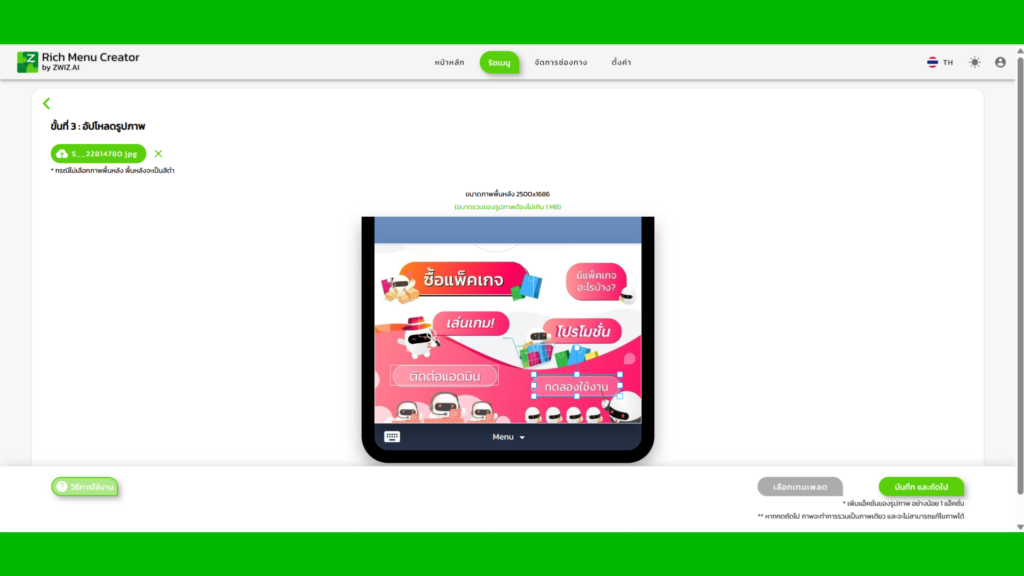
✏️ขั้นตอนที่ 3 : อัปโหลดรูปภาพ
จากขั้นตอนที่ 2 ด้านบนก็น่าจะเห็นตัวอย่างในขั้นตอนนี้มาบ้างแล้ว ขั้นตอนนี้จะมีการแสดงผลการตั้งค่าที่แตกต่างกันตามตัวเลือกที่ใช้งานตั้งแต่ขั้นตอนที่ 1 เลย เช่น
- เลือกเทมเพลตแบบกำหนดเอง และเลือกกรอบเทมเพลต : ในขั้นตอนที่ 3 นี้จะเป็นการอัปโหลดรูปภาพที่ละจุด โดยสามารถกดปุ่ม “Custom” เพื่อปรับแต่งสัดส่วนของกรอบเพิ่มได้ด้วยนะ

- เลือกเทมเพลตแบบสำเร็จรูป : ในขั้นตอนที่ 3 นี้ก็จะมีรูปพื้นหลังพร้อมกรอบปุ่มให้อัตโนมัติ โดยยังสามารถปรับกรอบที่ต้องการเพิ่มเติมได้เลย

- เลือกเทมเพลตแบบกำหนดเอง : ในขั้นตอนที่ 3 นี้ก็จะเป็นการอัปโหลดรูปภาพและลากกรอบได้แบบอิสระ

เมื่ออัปโหลดรูปและลากจุด Action ของปุ่มที่ต้องการครบเรียบร้อยแล้ว ก็กดปุ่ม “บันทึก และถัดไป” ได้เลย
💡Tips : เราสามารถสร้างปุ่มของริชเมนูได้สูงสุดถึง 20 ปุ่มเลยนะ ไม่เชื่อก็ลองดูได้เลย😁
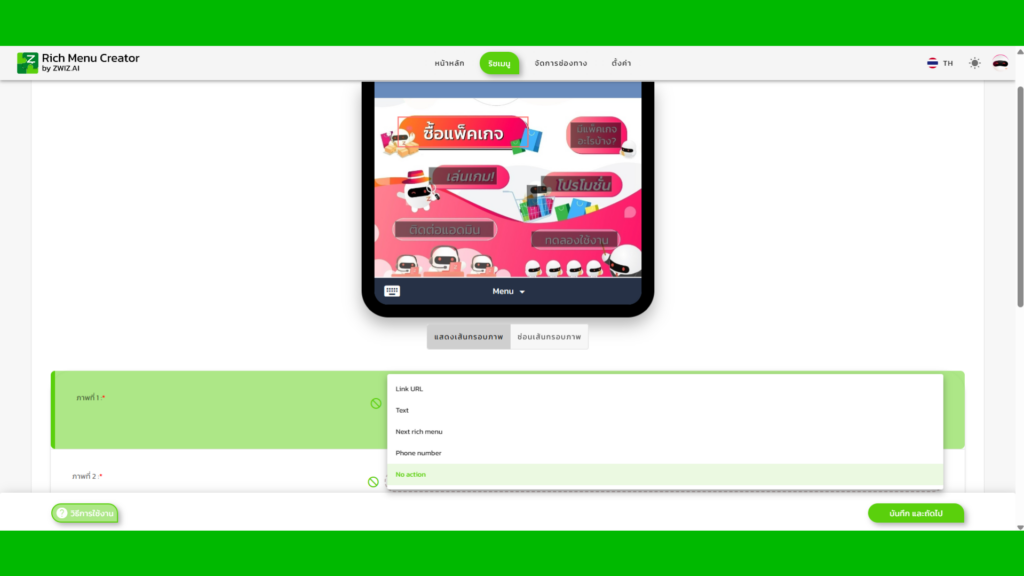
✏️ขั้นตอนที่ 4 : เลือก Action จากการกดปุ่ม
Action คือ สิ่งที่จะเกิดขึ้นเมื่อลูกค้ากดไปที่กรอบ หรือปุ่มนั้นๆที่เรากำหนด

โดย Action จะมีทั้งหมด 5 แบบให้เลือกตั้งค่า ดังนี้
1. Link URL : เมื่อกดปุ่มแล้วระบบจะพาไปที่เว็บไซต์หรือลิงก์ที่เราระบุ
2. Text : เมื่อกดปุ่มแล้วระบบจะส่งข้อความตามข้อความที่ระบุไว้อัตโนมัติ (เหมือนให้ลูกค้าพิมพ์) โดยถ้าคำนั้นเป็นคีย์เวิร์ดที่มีตั้งค่าการตอบกลับอัตโนมัติไว้ก็จะมีข้อความตอบกลับลูกค้าอัตโนมัติได้ทันที
ยิ่งถ้าใช้คู่กับ ZWIZ.AI แชทบอทแล้วหล่ะก็ โอกาสปิดการขายอัตโนมัติก็ทำงานได้ดียิ่งขึ้น สามารถอ่านวิธีตั้งค่าแชทบอทบทสนทนาได้ ใน blog : Tutorial 3: Conversation / บทสนทนา
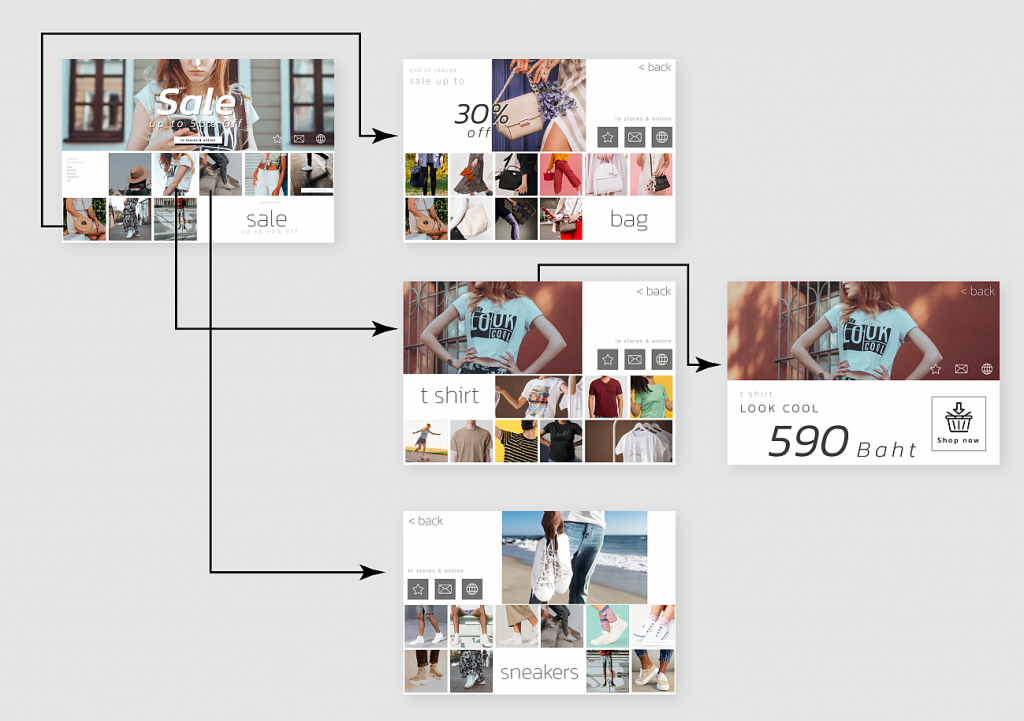
3. Next Rich Menu (Dynamic Rich menu) 👑 : สำหรับ Action นี้จะเป็น Action ที่จะทำให้ริชเมนูของคุณมีความน่าสนใจ หรือแตกต่างมากยิ่งขึ้น โดยการตั้งค่า Action แบบ Next rich menu คือการเชื่อมริชเมนูไปได้หลายชิ้นแบบต่อเนื่องกันมากยิ่งขึ้น

ไอเดียการใช้งานเพียบ!! เช่น
- Idea 1 : สร้างเรื่องราวสั้นๆ เชื่อม rich menu ให้กดไปเรื่อยๆ เหมือนการอ่านหนังสือทีละหน้าได้เลย
- Idea 2 : ทำริชเมนูเป็นแคตตาล็อกสินค้า สร้างหน้าหลักเป็นหมวดสินค้า แล้วกดไปทีละหน้าเพื่อดูรูปสินค้าทีละหมวด (แบบนี้ก็แทบไม่ต้องคุยพิมพ์กัน ลูกค้าก็ได้เห็นรูปภาพสินค้าได้ครบด้วยตัวเองได้เลย!)
- Idea 3 : ทำเป็นเกมให้กดเลือกในรูปริชเมนูเพื่อตอบคำถาม หรือกดตามรูปเพื่อหาสมบัติก็สนุกอีกแบบนะ
การสร้าง Action แบบ Next rich menu จะสามารถทำให้ริชเมนูต่อกันได้สูงสุดที่ 50 ริชเมนู หรือเรียกง่ายๆว่า 1 LINE OA จะมีริชเมนูได้สูงสุดถึง 50 หน้าเลยนะ😊
Note: จะเชื่อม Rich Menu ถึงกันได้ ก็ต่อเมื่อเป็น LINE OA ที่ลูกค้าติดตั้งอันเดียว (Channel ID เดียวกันเท่านั้น) ไม่สามารถข้าม LINE OA กันได้
4. Phone Number : เมื่อกดปุ่มแล้วระบบจะสามารถระบุเบอร์ในการโทรออกให้ทันที
โดยการตั้งค่าต้องใส่เป็น +66 แทนเลขศูนย์ ยกตัวอย่างเช่น ลูกค้าเบอร์ 0812345678 ก็ใส่เป็น +66812345678
5. No Action : เมื่อกดปุ่มแล้วจะไม่เกิดอะไรขึ้นเลย
หลังจากได้ Action ที่ต้องการในแต่ละปุ่ม/กรอบเรียบร้อยแล้วก็กดปุ่ม “บันทึก และถัดไป” ต่อได้เลย

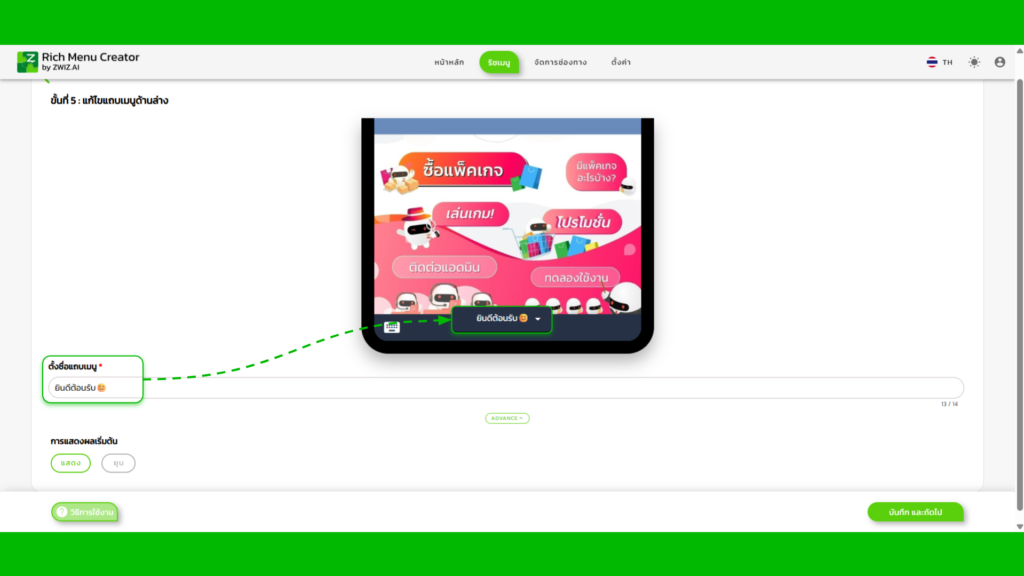
✏️ขั้นตอนที่ 5 : แก้ไขแถบเมนูด้านล่าง
แถบเมนู คือ ข้อความด้านล่างใต้การแสดงผลริชเมนู ตามรูปภาพตัวอย่าง
สามารถเปลี่ยนข้อความที่ต้องการแสดงผลที่ต้องการได้เลย

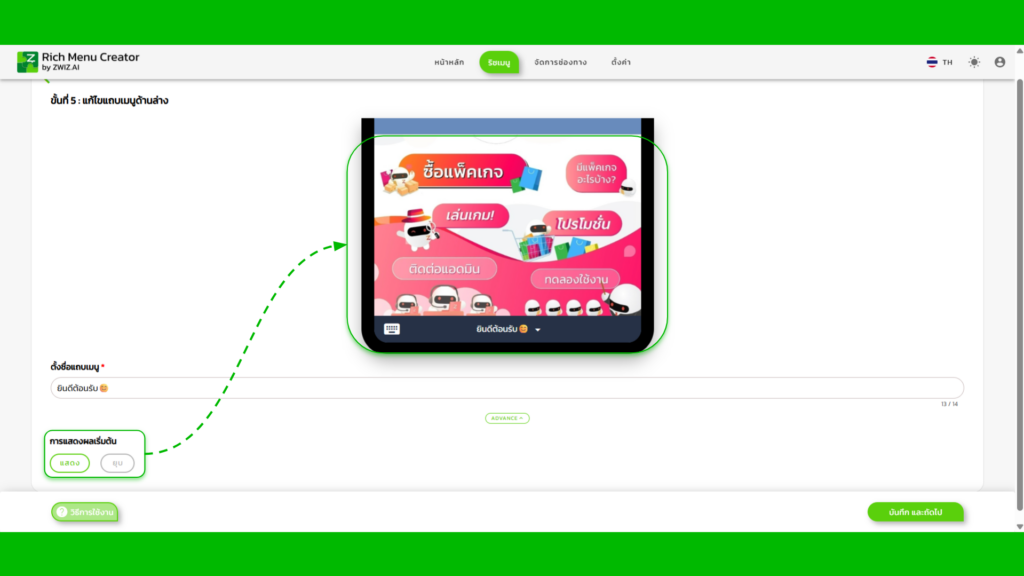
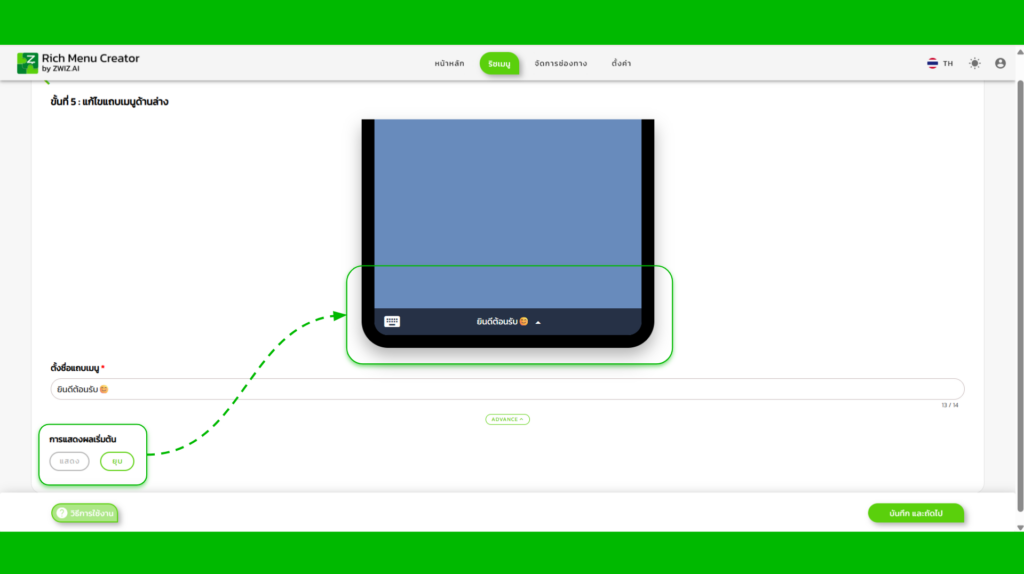
นอกจากนี้เรายังสามารถเลือกได้ว่าตอนเริ่มต้นที่ลูกค้าเข้าแชทของเรามาอยากให้ ริชเมนูของเรานั้น “แสดง” หรือว่า “ยุบ” ก่อนที่ลูกค้าจะกดแถบเมนู ได้เลยนะคะ


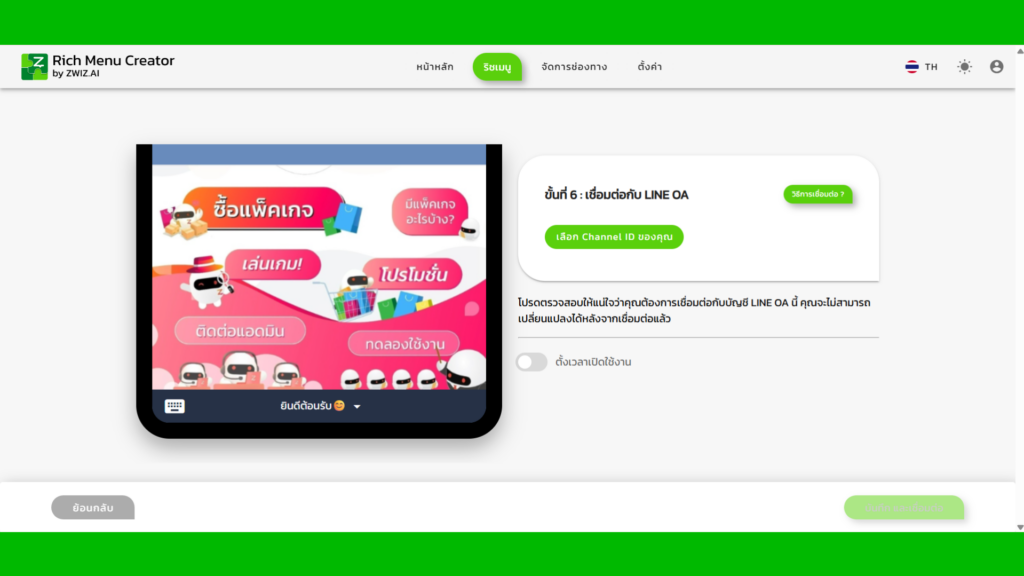
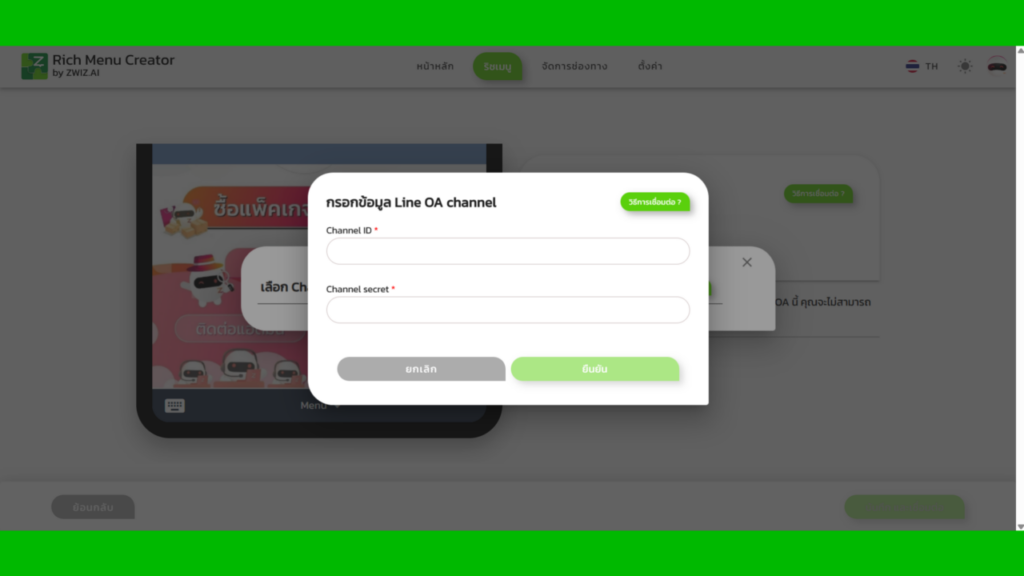
✏️ขั้นตอนที่ 6 : เชื่อมต่อกับ LINE OA
กดปุ่ม “เลือก Channel ID ของคุณ”

จากนั้นนำ Channel ID และ Chanel Secret จาก LINE OA มาเชื่อมต่อการตั้งค่าได้เลย

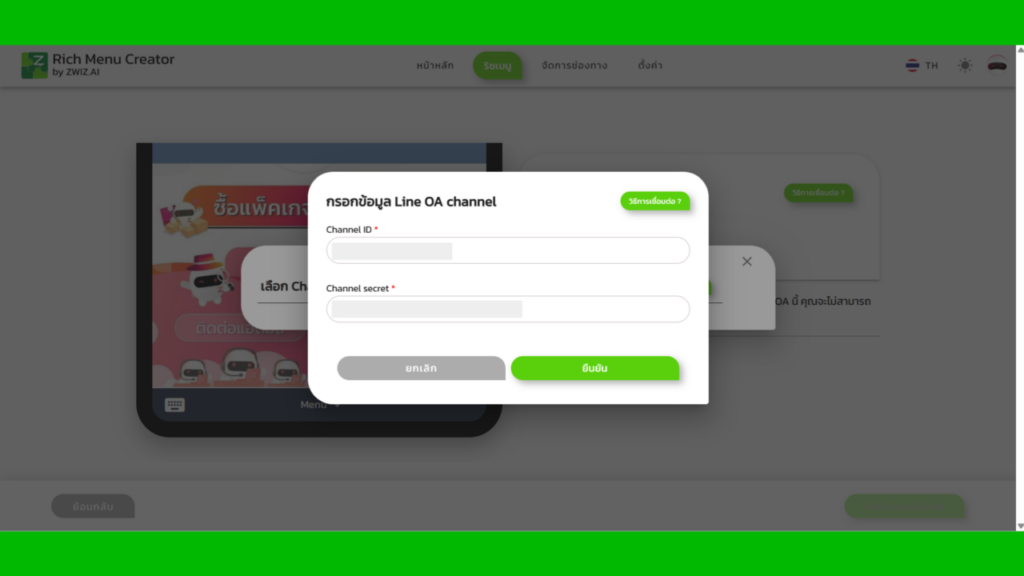
ใส่ channel ID และ Channel secret ของ LINE OA ของคุณได้เลยค่า เมื่อกรอกครบทั้งสองช่องแล้ว กด Submit
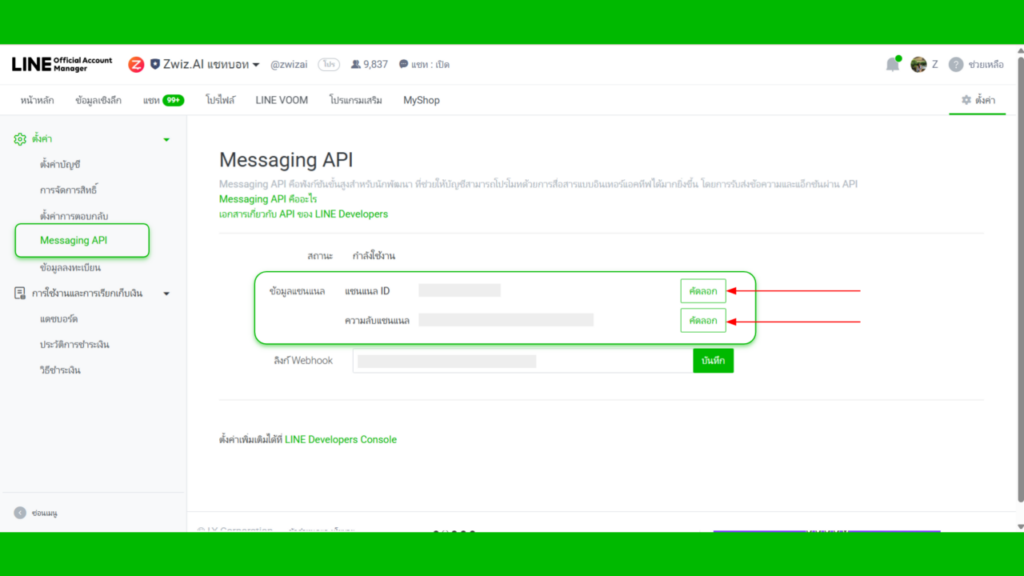
แล้ว Channel ID & Channel Secret เอามาจากไหน???
- ให้เข้าไปที่ “Line Official Account Manager”
- เลือก LINE OA ที่ต้องการเพิ่ม Rich Menu ลงไป
- ไปที่มุมขวา “ตั้งค่า (Setting)”
- เลือกเมนูแถบซ้าย “Messaging API”
- จากนั้นจะมี Channel ID กับ Channel Secret ของ LINE OA คุณขึ้นมา (กดคัดลอกได้เลย)

หรืออ่านวิธีการดูข้อมูล Channel ID และ Channel Secret อย่างละเอียดได้ 👉ที่นี่

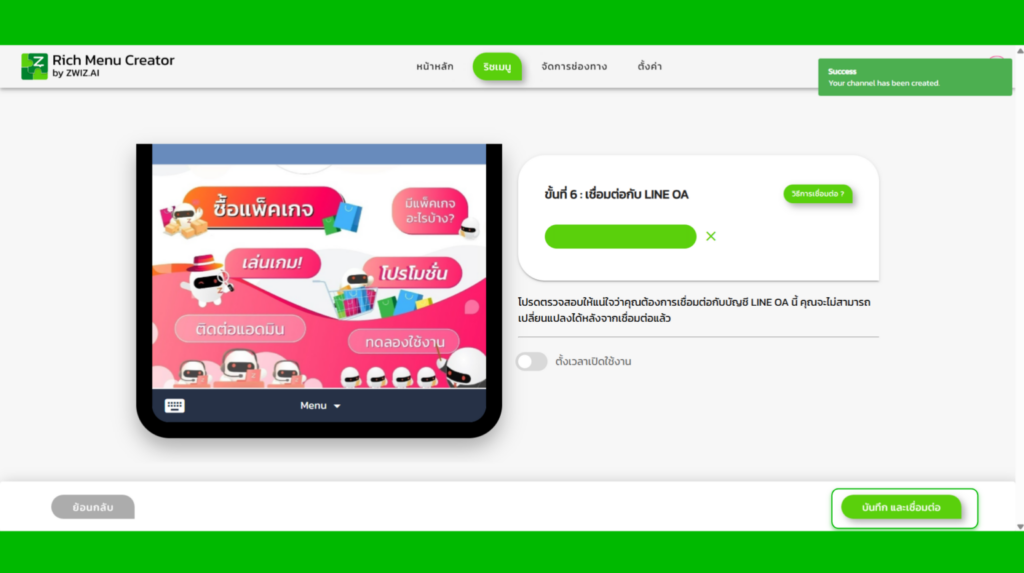
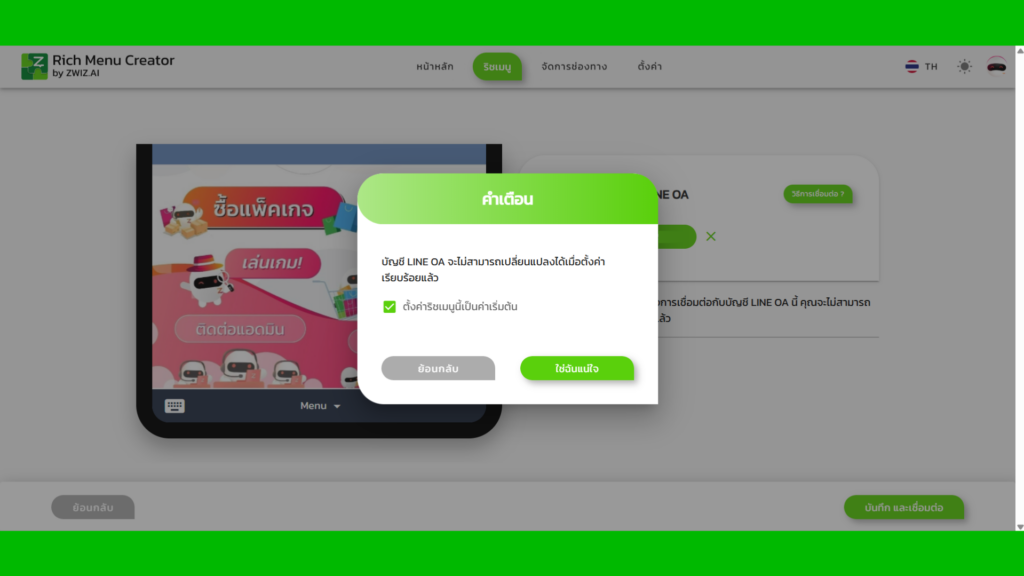
จากนั้นกดปุ่ม “ยืนยัน” เพื่อดำเนินการต่อ และกดปุ่ม “บันทึก และเชื่อมต่อ”

ระบบจะมี Pop-up คำเตือนว่าต้องการใช้งานริชเมนูชิ้นนี้เป็นชิ้นแรกของ LINE OA เลยหรือไม่ จากนั้นก็กดปุ่ม “ใช้ฉันแน่ใจ” เพื่อบันทึกข้อมูลได้เลย (กรณีมีทำ Dynamic Richmenu และต้องการให้รูปนี้อยู่เป็นรูปที่ 2 ก็สามารถเอาเครื่องหมายติ๊กถูกออกได้เช่นกัน)

เท่านี้ก็มี Rich Menu บน LINE Official Account ของคุณกันแล้วว !!
—————————————————————————————————
หรือจะมาลองหาไอเดียการสร้างริชเมนูของคุณจากตัวอย่าง LINE OA ของเราก็ได้นะ😊
- ตัวอย่าง ริชเมนูของ Clinic : https://lin.ee/v8MaeIE
- ตัวอย่าง ริชเมนู Online shopping : https://lin.ee/QXgHGXZ
- ตัวอย่าง ริชเมนู Hotel : https://lin.ee/vpHSYfS
- ตัวอย่าง ริชเมนู Food Delivery : https://lin.ee/E0iGClD
- ตัวอย่าง Information : https://lin.ee/8VXI6mu
ไปลองสร้างริชเมนูให้เหมาะกับร้านของคุณกันได้เลยนะคะ 😊

สำหรับใครที่ยังไม่เคยสมัครการใช้งาน หรือต้องการเริ่มตั้งค่าริชเมนู ก็ตามมาที่ลิงก์นี้ได้เลย
หากคุณมีคำถาม หรือ ต้องการให้ทีมงานช่วยเหลือ
คลิกที่ “รูปน้อง Zee” หรือ ติดต่อที่เพจ ZWIZ.AI หรือ เข้า Group ZWIZ.AI
เพื่อคุยกับทีมงานได้เลย