| วิธีการตั้งค่า LINE Image Map
การตั้งค่า LINE Image Map จะทำให้เราสามารถเพิ่มลิ้งค์ในรูปภาพได้ โดยหากลูกค้ากดรูปภาพที่เราตั้งค่าไว้ รูปภาพจะลิงก์เชื่อมต่อไปยังเว็บไซต์ที่ต้องการได้เลยหรือส่งเป็นข้อความก็ได้ ซึ่งจะทำให้รูปแบบการแสดงผล Image ใน LINE สวยงามมากขึ้น
หากต้องการตั้งค่า LINE Image Map สามารถอ่านขั้นตอนการตั้งค่าง่ายๆเพียงไม่กี่ Step เท่านั้น
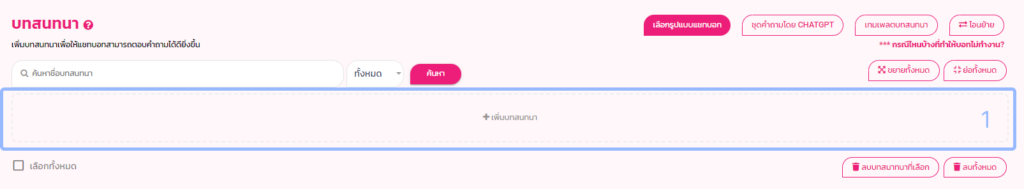
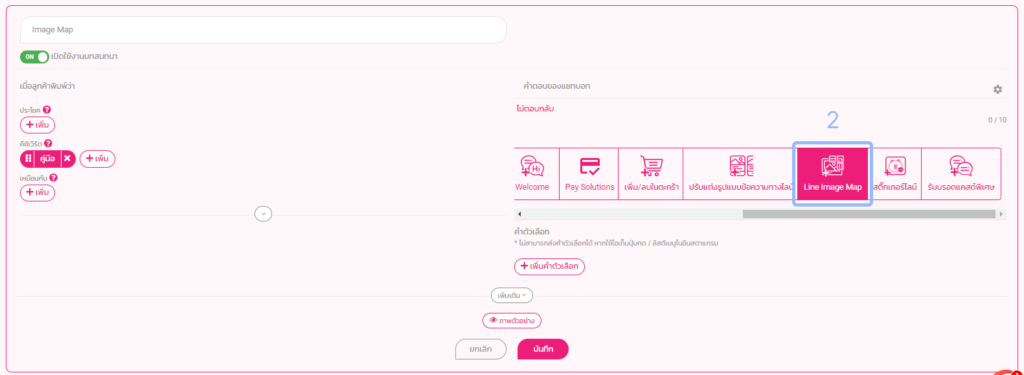
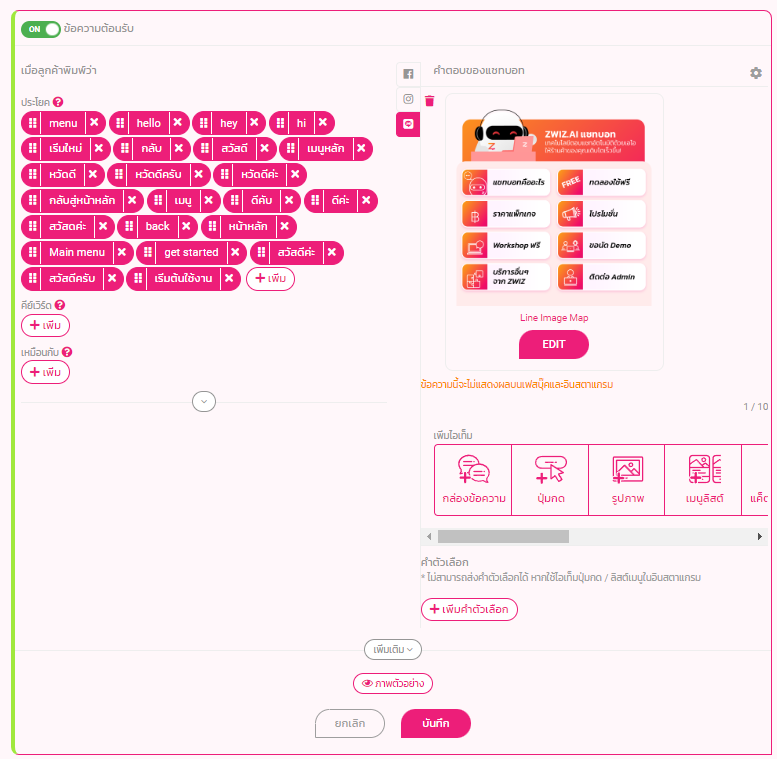
ขั้นตอนที่ 1: เลือกเพิ่มบทสนทนาในหน้าบทสนทนา (หรือหากต้องการเพิ่ม LINE Image Map ในหน้าข้อความต้อนรับ สามารถเลือกการตอบกลับแบบ Get Started) และกดเลือกไอเทม LINE Image Map ตรงคำตอบของแชทบอทได้เลย



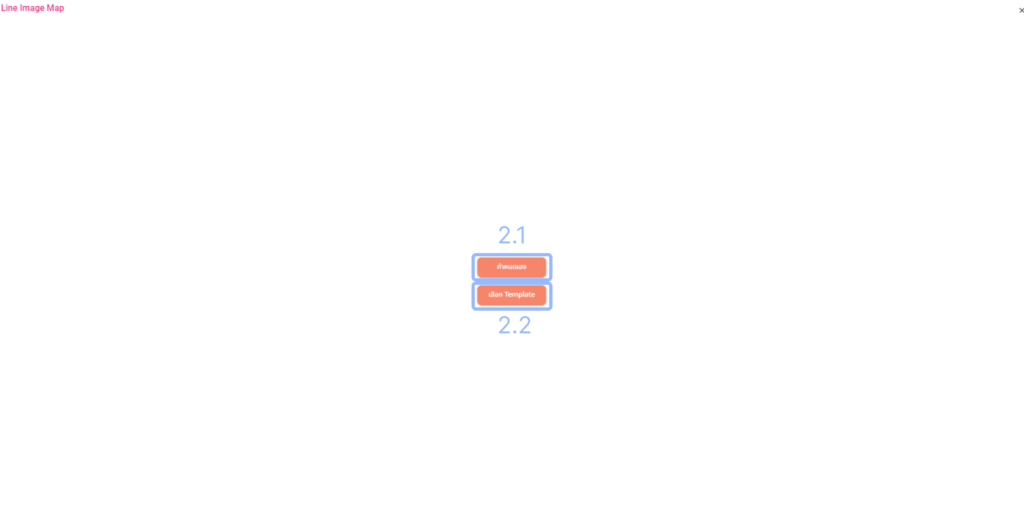
ขั้นตอนที่ 2. กดเลือกรูปเเบบภาพที่เราต้องการโดยระบบ ZWIZ จะมี 2 รูปแบบ คือ
รูปแบบกำหนดเองและรูปแบบ Template

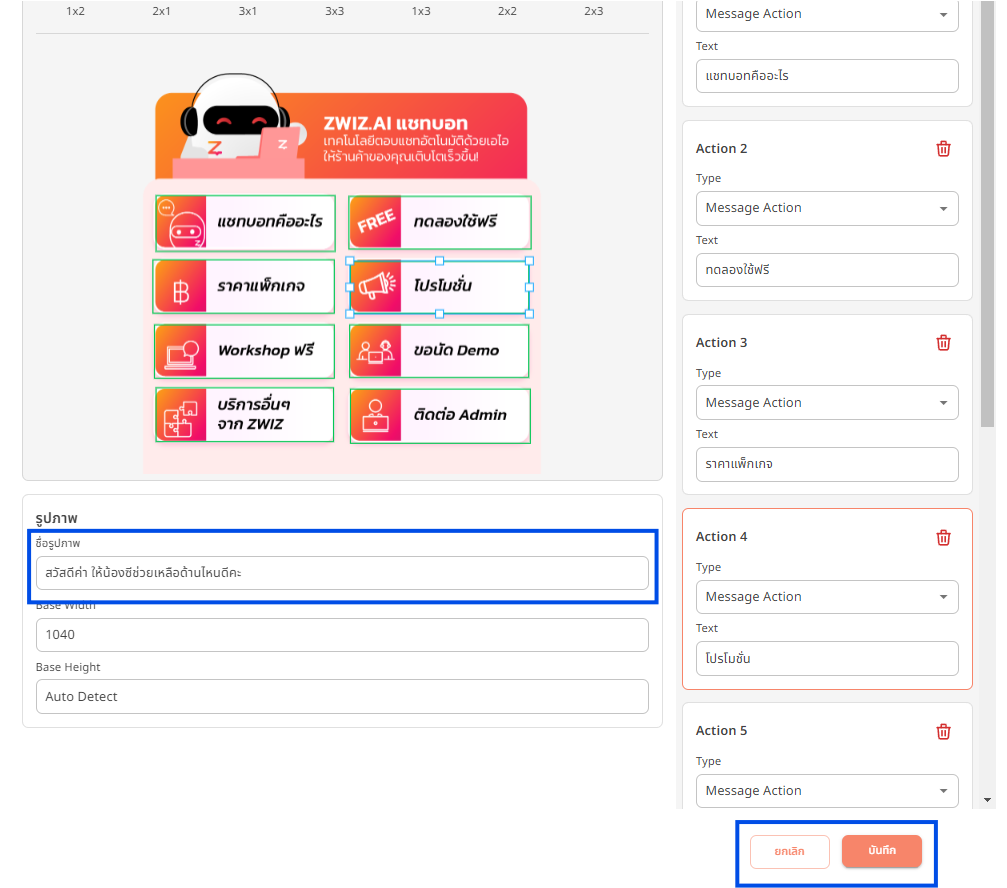
2.1 รูปเเบบกำหนดเอง
ในรูปแบบกำหนดเองรูปที่จะนำมาใช้ได้ต้องเป็น .jpg ,.jpeg ,.png ได้ ขนาดไฟล์สูงสุดคือ 10 MB และความกว้าง 1040px
เท่านั้น ต่อมาให้เพิ่ม Actions และกำหนดจุดสำหรับการใช้ Actions

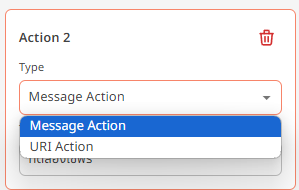
โดยตัว Actions จะมีอยู่ด้วยกัน 2 ประเภทคือ

1. ประเภท URI สำหรับให้ลูกค้ากดที่ Actions แล้วจะพาไปลิ้งที่กำหนด
2. ประเภท Message สำหรับให้ลูกค้ากดที่ Actions นี้ระบบจะส่ง Message กลับไปหาลูกค้า
หลังจากนั้นให้ตั้งชื่อรูปภาพ และ กดบันทึก

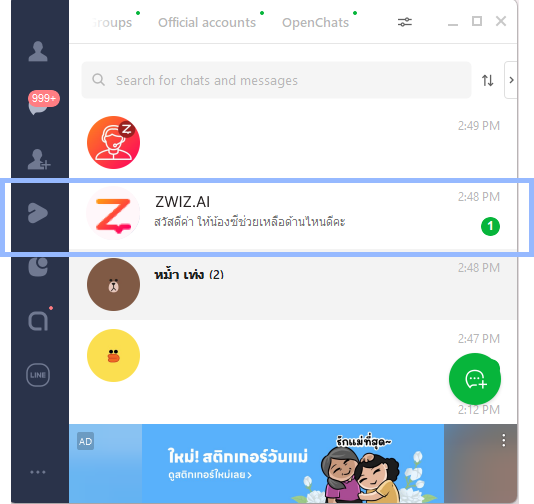
หมายเหตุ ชื่อรูปภาพจะเเสดงที่ เเจ้งเตือนของ Line

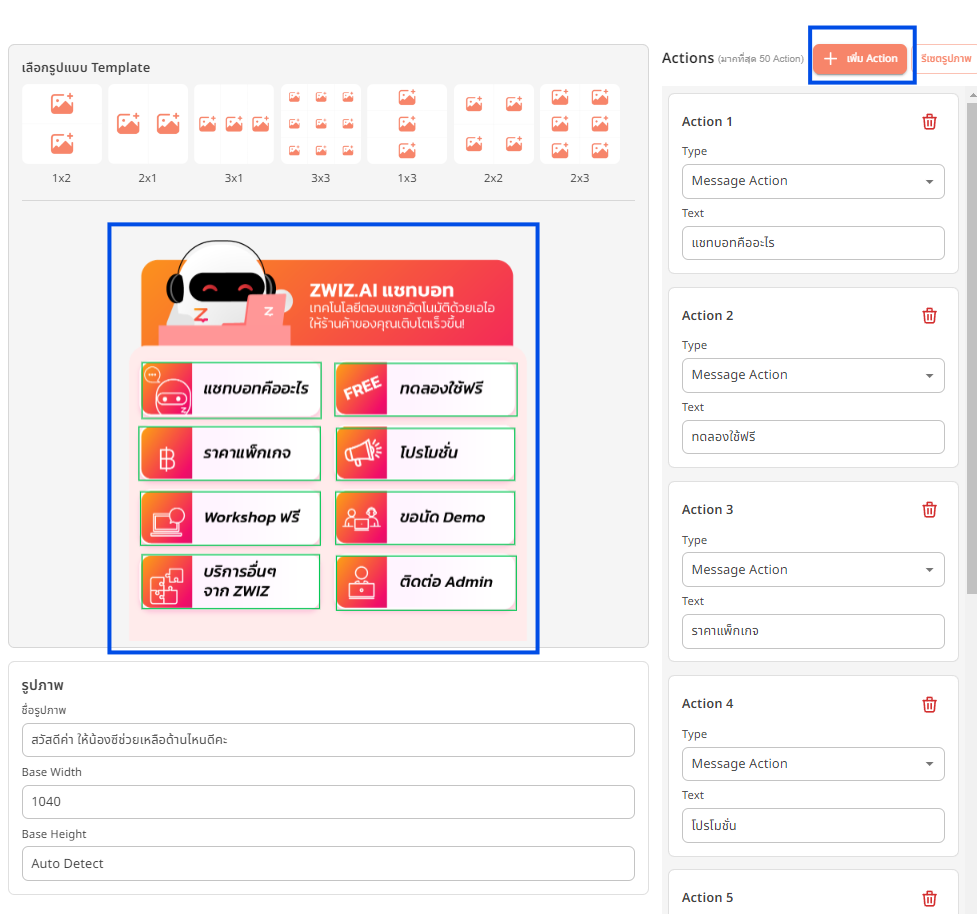
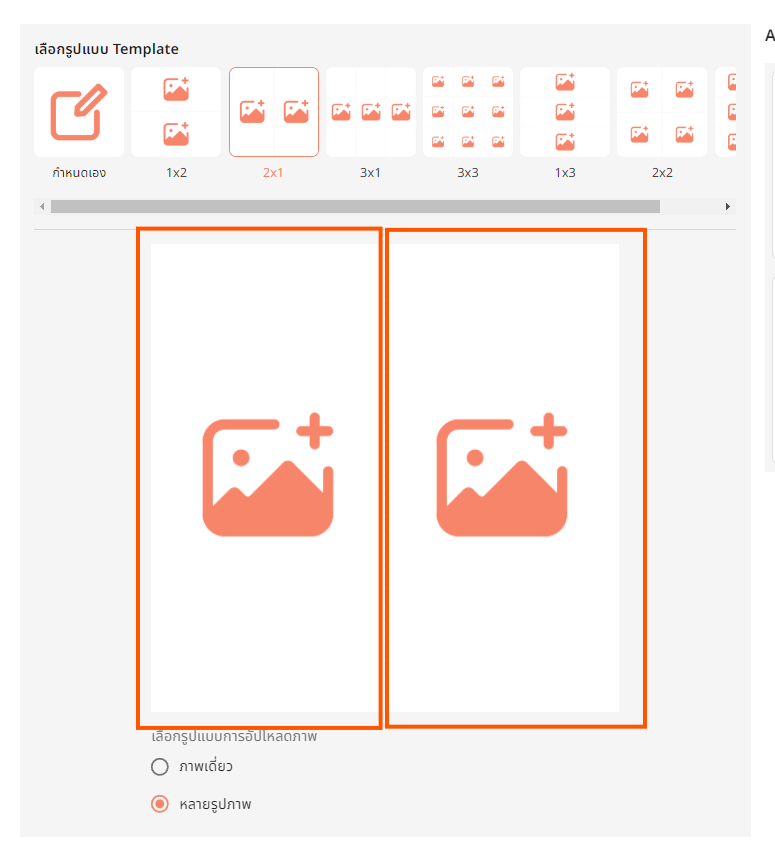
2.2 รูปเเบบ Template
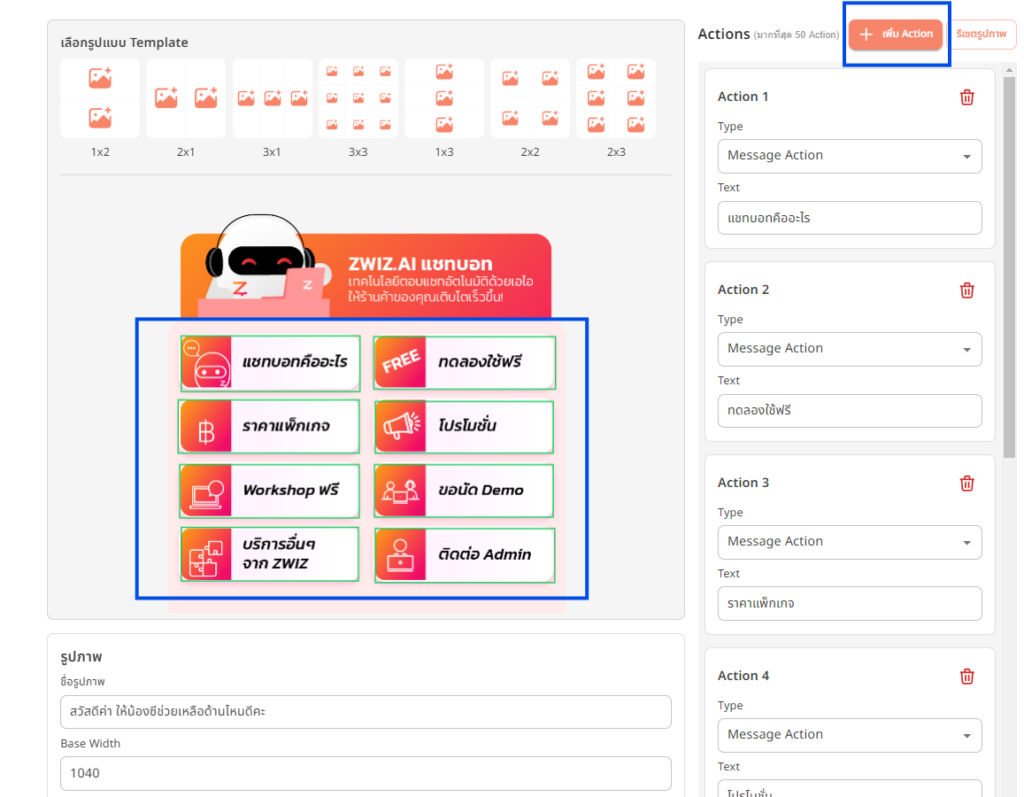
ในรูปเเบบนี้ตัว Template จะเป็นตัวกำหนด Actions ว่ากดที่ไหนบ้าง เช่นเลือก Template 2X1 จะสามารถกด Actions ได้เเค่ ซ้ายและขวาเท่านั้น

และสามารถอัปรูปขึ้นไปได้ 2 รูปให้สอดคล้องกับ Actions ของ Template
เเต่หากต้องการใช้ Template 2X1 กับ 1 ภาพ ให้เลือก รูปเเบบการอัปโหลดภาพเป็น ภาพเดี่ยว เพียงเท่านี้ รูปภาพ 1 รูป
ก็สามารถ กด Actions ได้เเบบ ซ้ายขวา ตาม Template ที่เลือกเเล้ว
ข้อเเตกต่างระหว่าง รูปเเบบกำหนดเองจะ และTemplate
คือ รูปเเบบกำหนดเองสามารถเพิ่ม Actions เองได้และปรับขนาดกล่อง Actions ยกตัวอย่างรูปนี้ ทำให้มีความหลากหลายในการใช้งานเเต่ถ้าเป็น Template จะใช้ Actions ได้เเค่ตาม Template ที่กำหนดให้เท่านั้น


ขั้นตอนที่ 3: เมื่อตั้งค่าเรียบร้อย สามารถกดบันทึกได้เลย


เรียบร้อย! เพียงเท่านี้ก็สามารถตั้งค่า LINE Image Map อย่างง่ายดายได้แล้วค่ะ ^^
ตัวอย่าง เมื่อเรากดรูป LINE Image Map ที่ใช้ Actions URI ก็จะลิงก์ไปยังหน้าเว็บไซต์ที่เราต้องการได้ทันที

ตัวอย่าง เมื่อเรากดรูป LINE Image Map ที่ใช้ Actions Message ก็จะข้อความกลับไปหาลูกค้า


ติดตั้งเลย!
หากคุณมีคำถาม หรือ ต้องการให้ทีมงานช่วยเหลือ
คลิกที่ “รูปน้อง Zee” หรือ ติดต่อที่เพจ ZWIZ.AI หรือ เข้า Group ZWIZ.AI
เพื่อคุยกับทีมงานได้เลย
สำหรับลูกค้าธุรกิจ Enterprise บริษัทเรามีบริการตั้งแต่ Consult, Design, Development, Maintain ระบบ AI Chatbot และ Data Analytics รบกวนติดต่อที่ E-mail: sales@zwiz.ai เพื่อนัดนำเสนองาน ดูเพิ่มเติมที่ Enterprise Showcase