หากร้านค้าของเรามีหลายบริการซะเหลือเกิน แล้วแต่ละบริการก็ต้องการข้อมูลของลูกค้าแตกต่างกันอีก จะทำยังไงดีนะ?จะสร้างข้อมูลทำรายการจองในหน้าร้านค้าเลย แบบนี้ลูกค้าคนอื่น ๆ ก็คงต้องกรอกข้อมูลเยอะจนเมื่อยมือแน่ๆ จะเป็นได้ได้มั้ยนะ ที่เราจะแบ่งข้อมูลแยกออกตามบริการ

ไม่ต้องห่วงไป ตอนนี้ ZERVA เปิดให้สร้างข้อมูลทำรายการจองแบบแยกบริการได้แล้วนะ ตั้งค่าไม่กี่ขั้นตอน ก็สามารถได้รับข้อมูลของลูกค้าได้อย่างเฉพาะเจาะจงยิ่งขึ้น
แอบการะซิบว่านอกจากร้านค้าจะได้ข้อมูลที่ต้องการแล้ว ลูกค้าเองก็กรอกข้อมูลง่ายยิ่งขึ้นกว่าเดิมด้วยนะเพราะเรามีแบบฟอร์มหลายแบบไว้รองรับการใช้งานที่หลากหลายอีกด้วย
ส่วนวิธีการตั้งค่านั้นก็ง่ายแสนง่าย อยากรู้แล้วใช่มั้ย ไปดูกันเลย!
วิธีการตั้งค่า
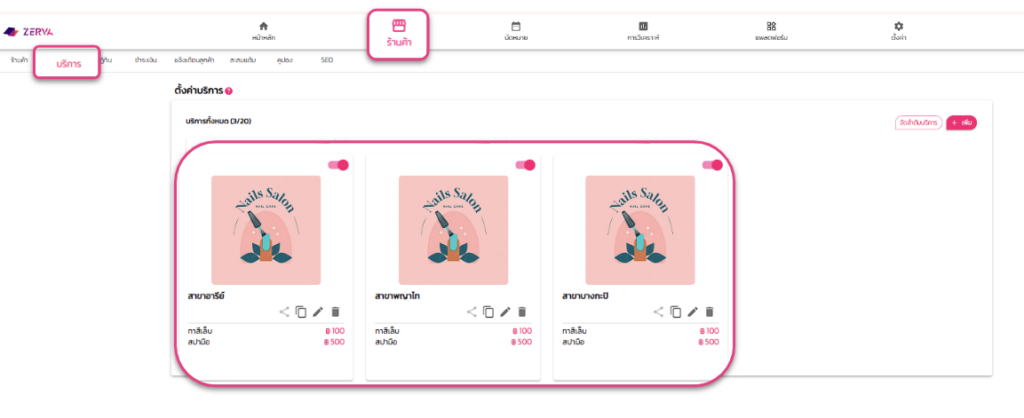
1.เลือกบริการที่ต้องการ
โดยเข้าไปที่เมนูร้านค้า >> บริการ >> เลือกบริการที่ต้องการ จากั้นกดปุ่มดินสอได้เลย

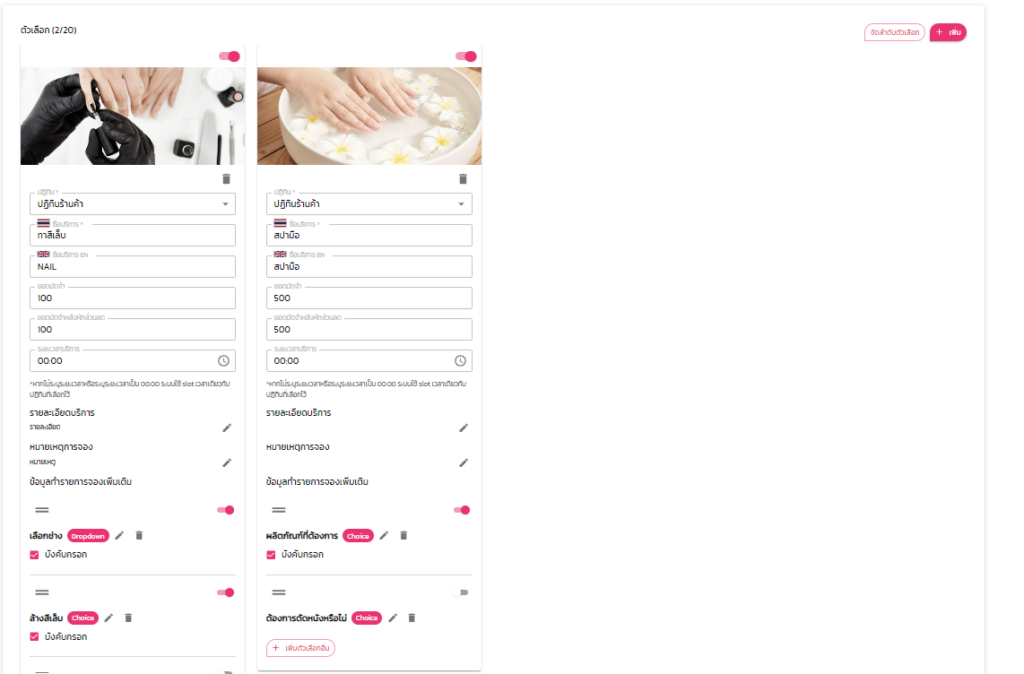
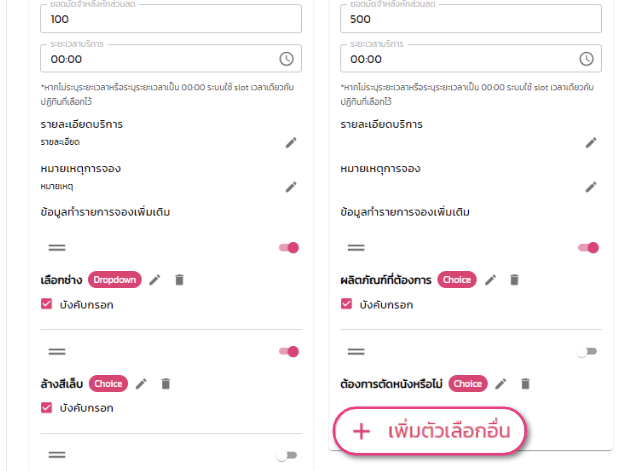
2.เลือกตัวเลือกที่ต้องการใช้ข้อมูลการจองได้เลย

หากเลื่อนลงมาด้านล่างจพ

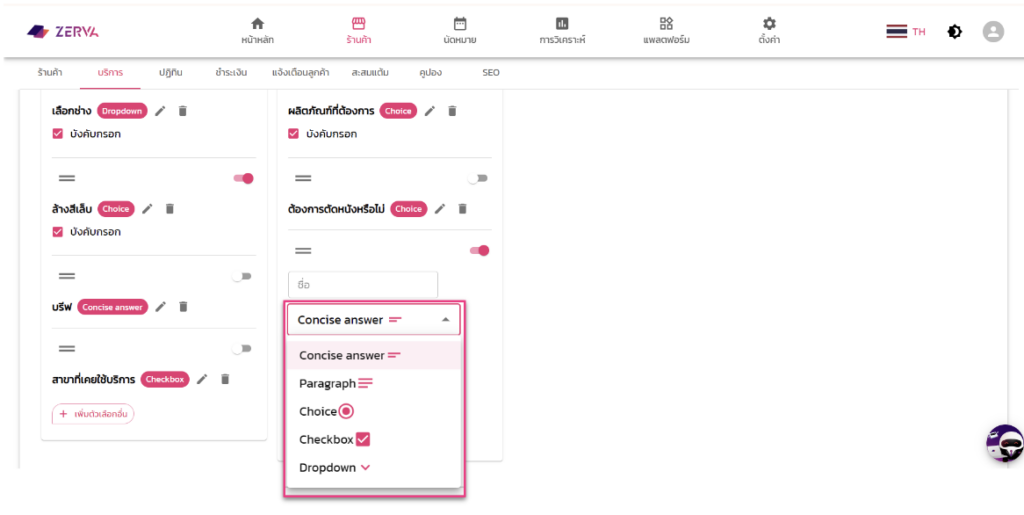
จะเห็นได้ว่าเรามีแบบฟอร์มการกรอกข้อมูลหลายแบบเลยนะ เพื่ออำนวยความสะดวกแก่ลูกค้า

โดยแต่ละแบบก็เหมาะสมกับคำถามที่แตกต่างกันไป เดี๋ยวเรามาดูไปพร้อมกันเลย
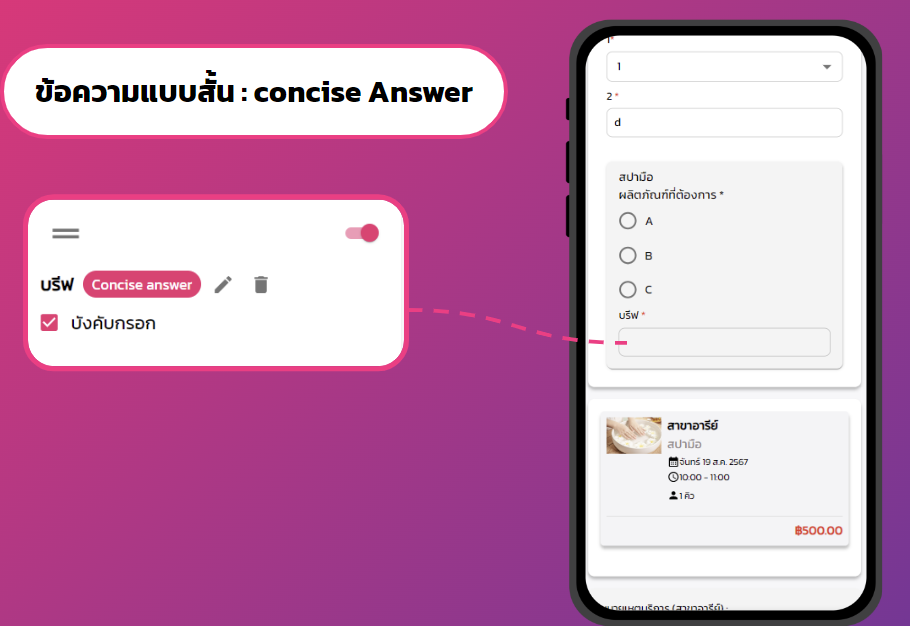
1.ข้อความแบบสั้น : เหมาะสำหรับคำตอบที่มีข้อความไม่ยาวนัก

2.ข้อความแบบยาว : เหมาะสำหรับคำตอบที่มีความยาวมากๆ เช่น รายละเอียด
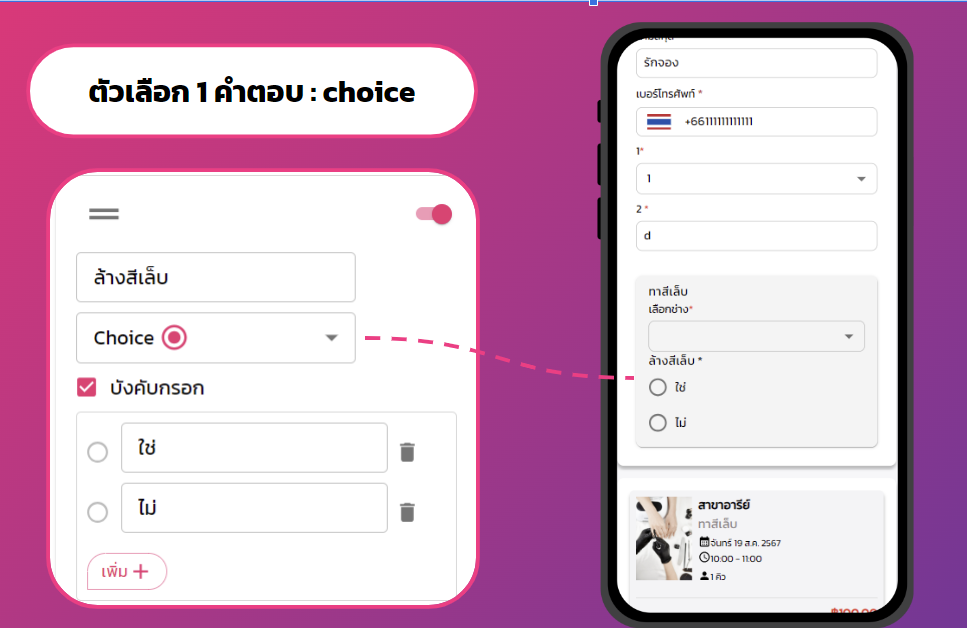
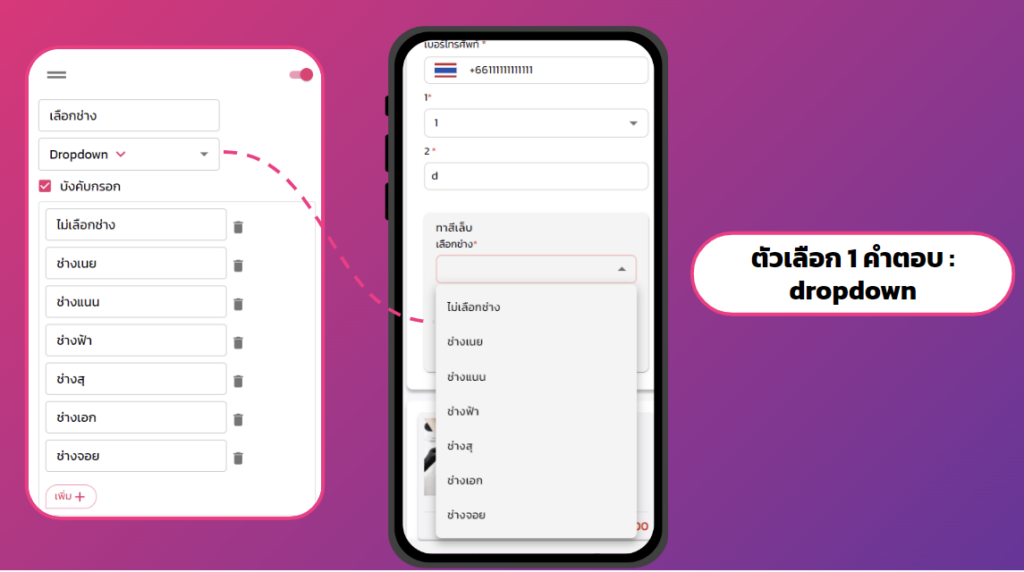
3.ตัวเลือก 1 คำตอบ : เหมาะสำหรับคำถามปลายปิดที่ต้องการคำตอบเพียง 1 คำตอบเท่านั้น
ตัวเลือก 1 คำตอบเรายังมีการสร้างได้หลายแบบอีกนะ
3.1 แบบ choice : แบบนี้เหมาะกับ 2-7 ตัวเลือก ถ้าพบบ่อยๆก็เป็น ใช่/ไม่, ถูก/ผิด (ถ้าหากมากกว่านี้คำตอบต้องแบ่งกลุ่มชัดเจนนะ เช่นการให้คะแนนความพึงพอใจ 1-7 คะแนน)

3.2 แบบ dropdown list : แบบนี้เหมาะกับ 10 ตัวเลือกขึ้นไป เช่น ช่าง จังหวัด อำเภอ

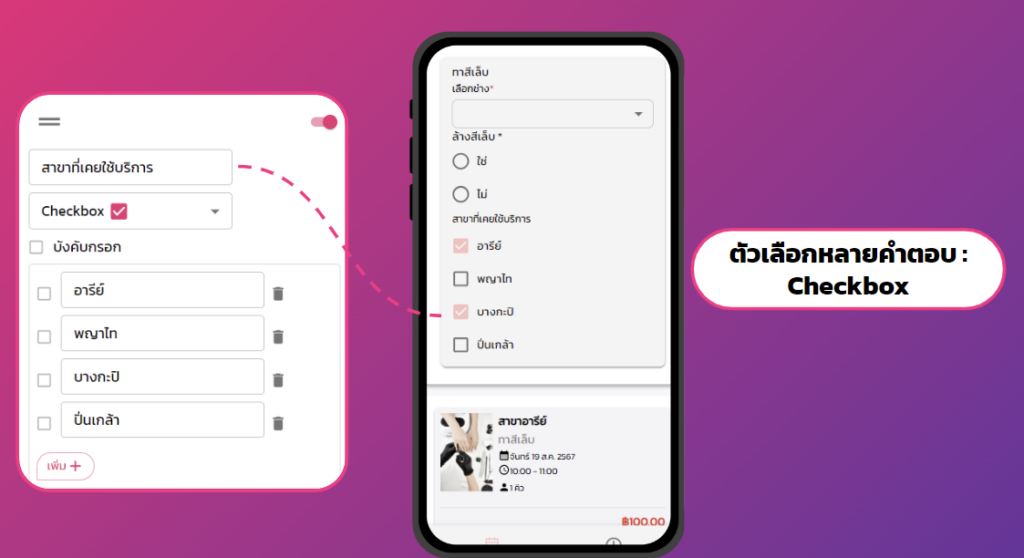
4.ตัวเลือกหลายคำตอบ : เหมาะสำหรับคำถามที่ต้องการคำตอบได้หลายคำตอบ เช่น การยอมรับ consent ของร้านค้า ความต้องการของการเข้ารับบริการ สาขาที่เคยเข้ารับบริการ

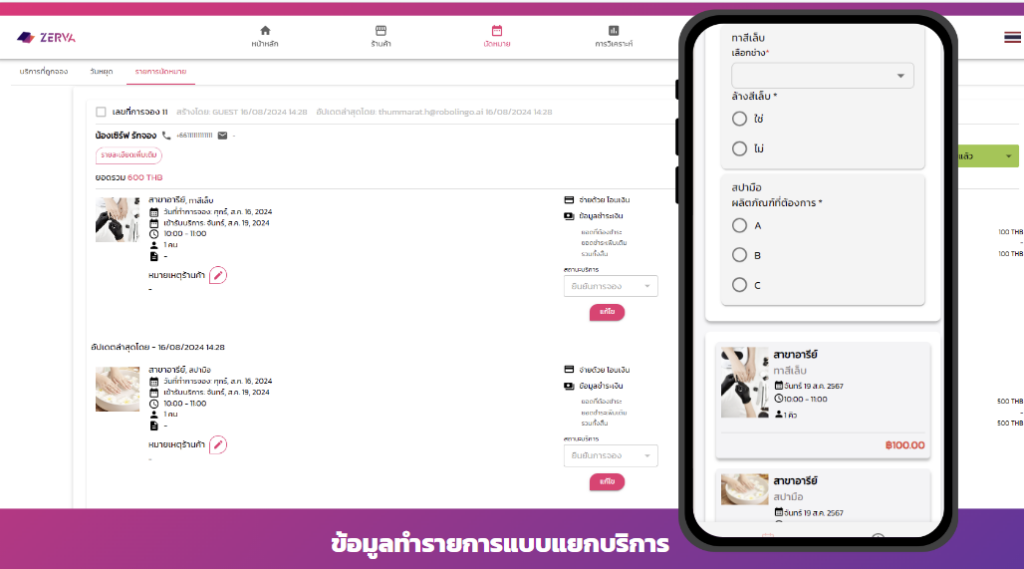
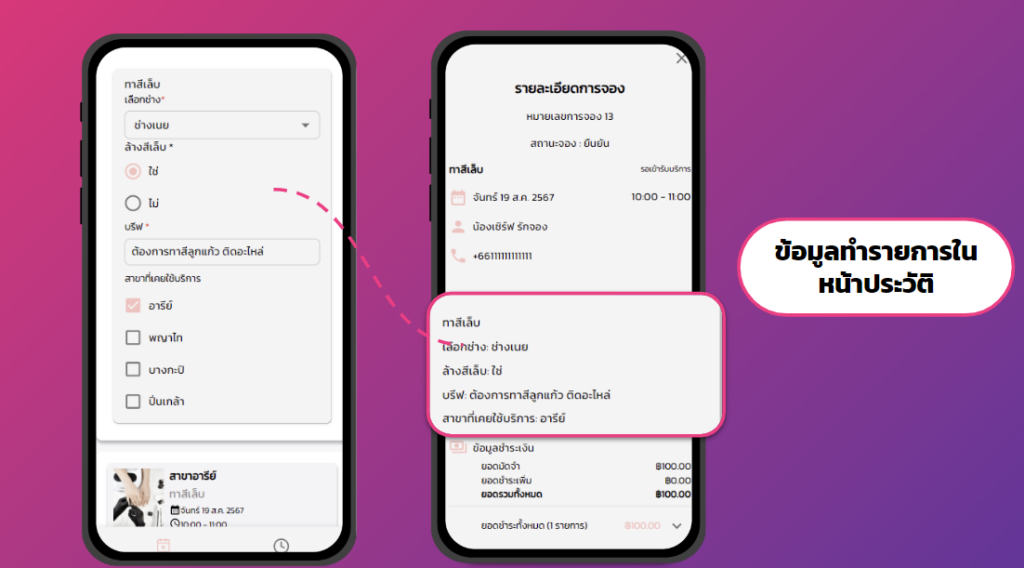
ในมุมมองของลูกค้า เมื่อลูกค้าทำการจองบริการเข้ามา จะเห็นข้อมูลตามที่เราตั้งค่าไว้
และในหน้าประวัติก็ยังสามารถดูข้อมูลที่กรอกไว้ได้ โดยข้อมูลแยกตามบริการจะถูกระบุด้วยชื่อบริการตามนี้เลย

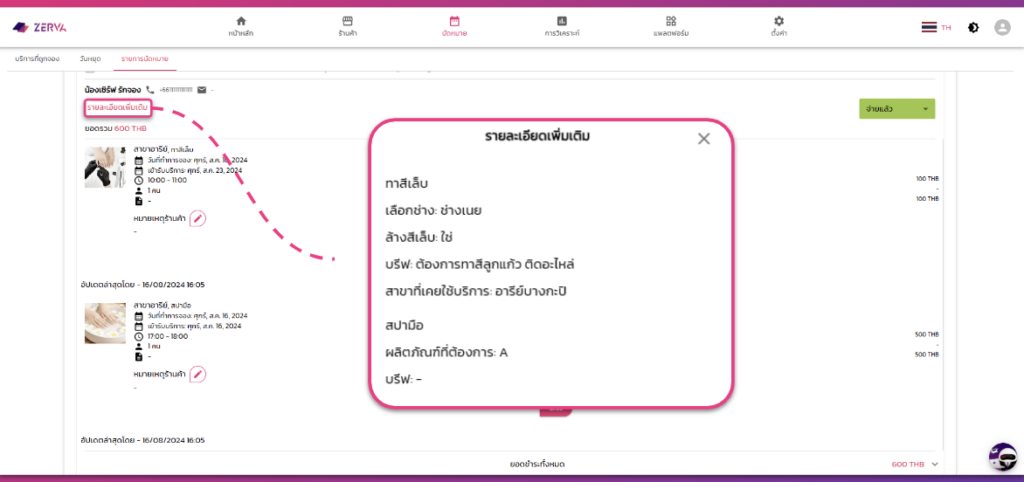
ข้อมูลที่ค้าระบุเข้า แอดมินสามารถตรวจสอบได้ที่นี่
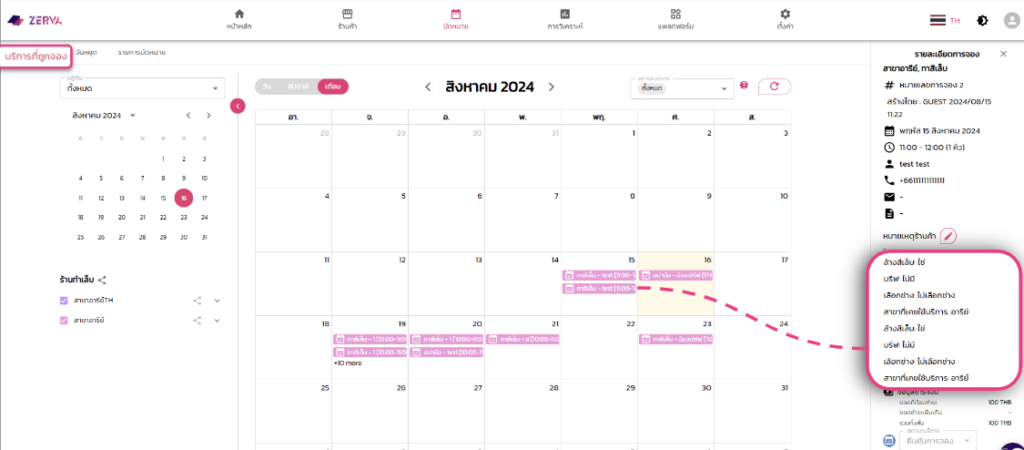
1.นัดหมาย >> บริการที่ถูกจอง >> รายการที่ต้องการ >> รายละเอียดเพิ่มเติม

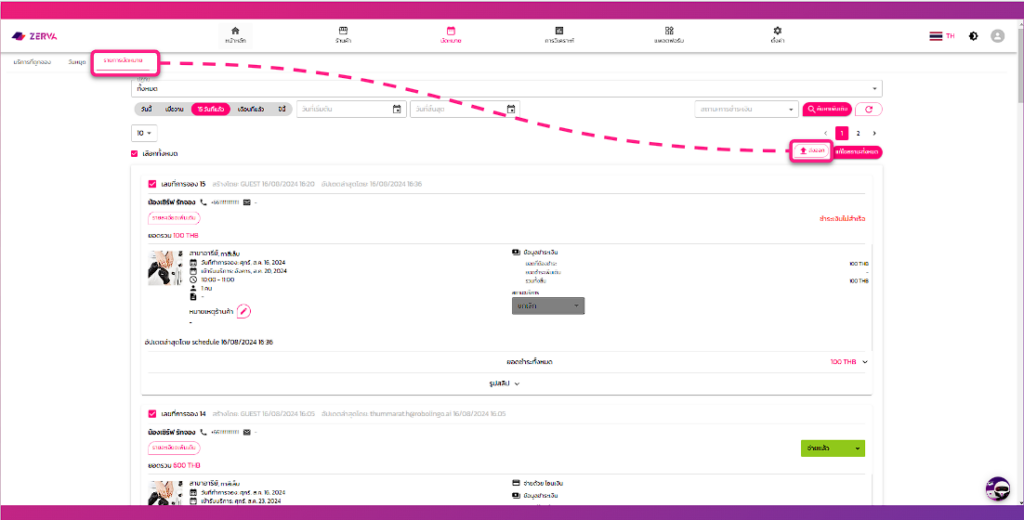
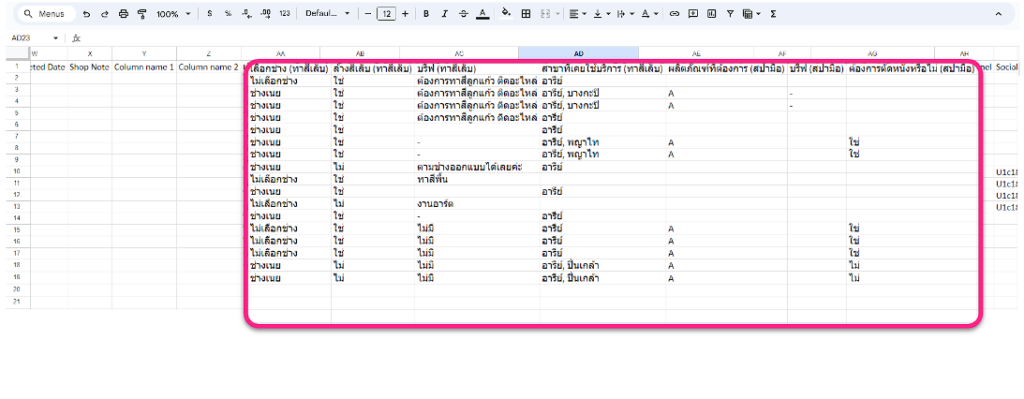
2.Export file นัดหมาย >> บริการที่ถูกจอง >> รายการที่ต้องการ >> ส่งออก

ชื่อ column จะถูกระบุด้วย คำถาม(ชื่อตัวเลือก)

3.นัดหมาย >> รายการนัดหมาย

เพียงเท่านี้ เราก็สามารถได้ข้อมูลลูกค้าค้าที่เฉพาะเจาะจงยิ่งขึ้น และเพื่อตอบสนองความต้องการข้องลูกค้าได้ตรงจุดยิ่งขึ้นอีกด้วย อย่าลืมไปลองใช้กันนะ

🔵ช่องทางการติดต่อ FB : ZERVA ระบบจองนัดหมาย จองบริการออนไลน์
สำหรับลูกค้าธุรกิจ Enterprise บริษัทเรามีบริการตั้งแต่ Consult, Design, Development, Maintain ระบบ AI Chatbot และ Data Analytics รบกวนติดต่อที่ E-mail: sales@zwiz.ai เพื่อนัดนำเสนองาน ดูเพิ่มเติมที่ Enterprise Showcase
📢คู่มือทั้งหมด📢
Tutorial 1: เริ่มต้นการใช้งาน ZERVA
Tutorial 2: การตั้งค่าหน้าร้านค้าบน ZERVA
Tutorial 3: การตั้งค่าบริการทั้งหมดบน ZERVA
Tutorial 3.1 : ตั้งค่าแจ้งเตือนบริการ
Tutorial 4: การตั้งค่าการชำระเงินบน ZERVA
Tutorial 5: การตั้งค่าวันหยุดร้านค้าบน ZERVA